2024年4月1日
Webデザインの参考にしたい、おすすめギャラリーサイト18選

この記事を読むのに必要な時間は約 9 分です。
Webサイトは、その会社やサービスの顔であり、ユーザーが受ける印象を大きく左右します。そのため、Webサイトを制作する際にデザインや方向性がなかなか決まらず悩んでしまうことも多いのではないでしょうか。
そんなときは、さまざまなWebサイトを見てデザインのインプットを増やすことが効果的です。多くのデザインにふれることで、新たなインスピレーションが湧いたり、トレンドを把握しやすくなります。
ただ、そうは言っても一つひとつ他のWebサイトを検索していくのは大変ですよね。
そこで今回は、Webデザインギャラリーサイトをご紹介いたします。ギャラリーサイトでは、さまざまな企業のWebサイトを一覧で見ることができ、 業界・テイスト・配色など、自分のイメージに合ったWebサイトを探すことができます。
国内のハイクオリティなWebサイトを参考にしたい
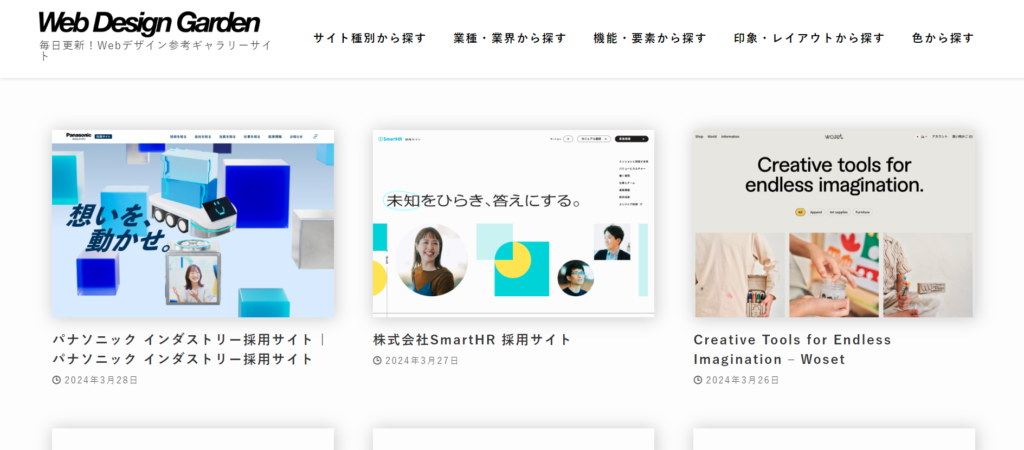
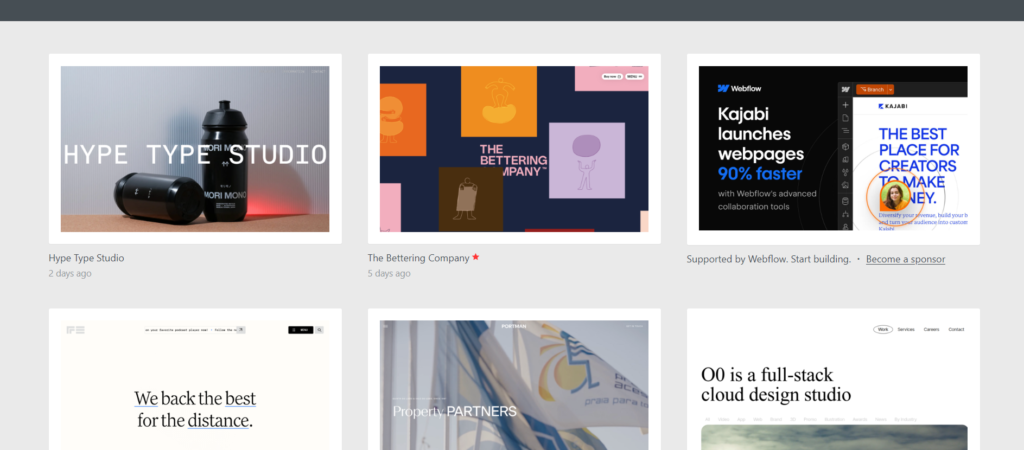
Web Design Garden

URL:https://webdesigngarden.com/
Web Design Gardenは、Web制作の参考になる優れたWebデザインを集めたギャラリーサイトです。毎日更新されており、常に最新のWebデザインやトレンドをチェックすることができます。
「キービジュアルがスライドショー」「ブログページあり」「リスト型メニュー」など、サイトの機能・要素からも検索することが可能で、自分が作りたいサイトにあったデザインを探すことができます。
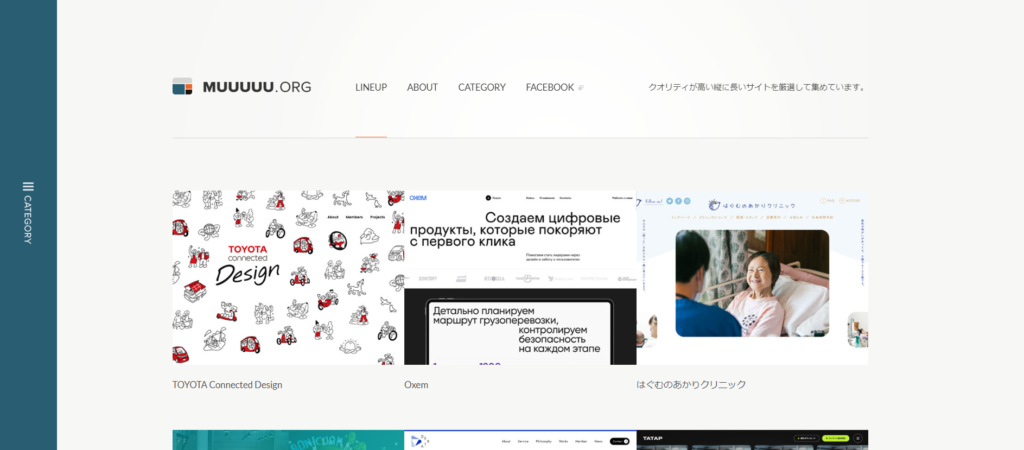
MUUUUU.ORG(ムーオルグ)

MUUUUU.ORG(ムーオルグ)は、ハイクオリティで縦に長いWebサイトを多数掲載しているギャラリーサイトです。
業界やデザインテイスト、カラー、種類などのカテゴリーが豊富で、自分のイメージに合ったサイトを見つけやすい作りになっています。その他にも「特殊なWebフォントを使用」「TOPページにJS多用」といったカテゴリー分けもあり、デザイナー目線で検索しやすいのも特長です。
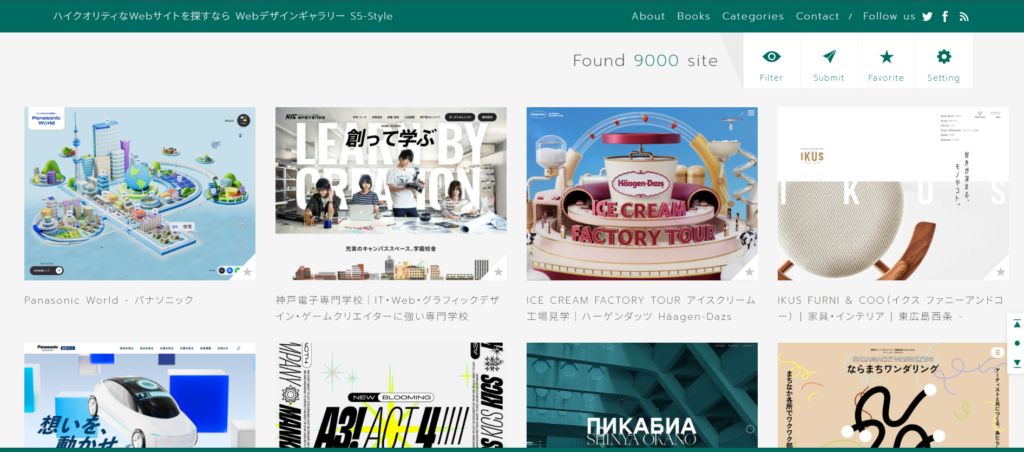
S5-Style

S5-Styleは、約9,000件のハイクオリティなWebサイトが掲載されているWebデザインギャラリーです。
業界、サイトカラー、サイトの種類で検索できるほか、「3Dアニメーション」「スクロールエフェクト」「Wordpress」「HTML5」といった絞り込みも可能で、「AND検索」と「OR検索」の両方に対応しています。
お気に入り機能もあり、気に入ったWebサイトを一時的に保存しておけるのも便利です。
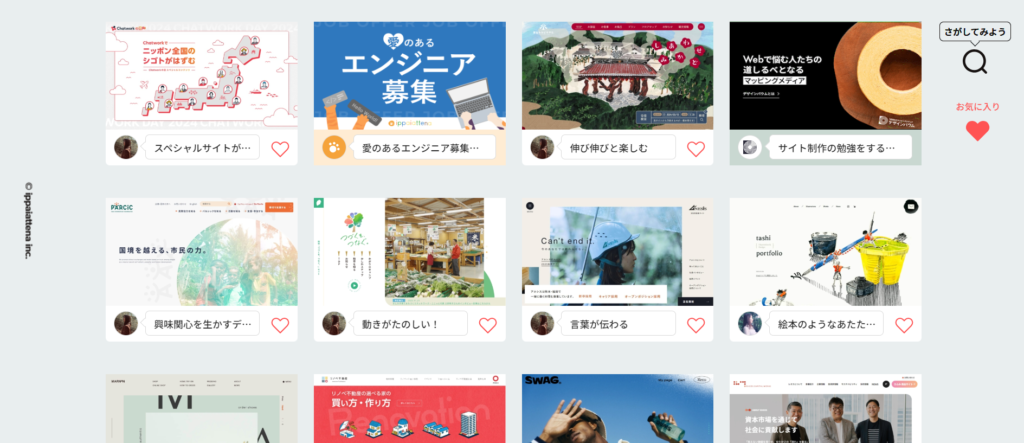
ちょうどいいWebデザインギャラリー

ちょうどいいWebデザインギャラリーは、「ちょうどいい」にフォーカスしたWebデザインギャラリーサイトです。このサイト内では「ちょうどいい = 目の前にある条件の中で、求められる最大限のパフォーマンスの結果」として定義づけ、デザイナーたちが選んだ1,900件以上のWebサイトが掲載されています。
各サイトにおいて、どのようなポイントがちょうどいいのかが解説されているため、イメージを言語化したい際に新たなヒントが得られるかもしれません。
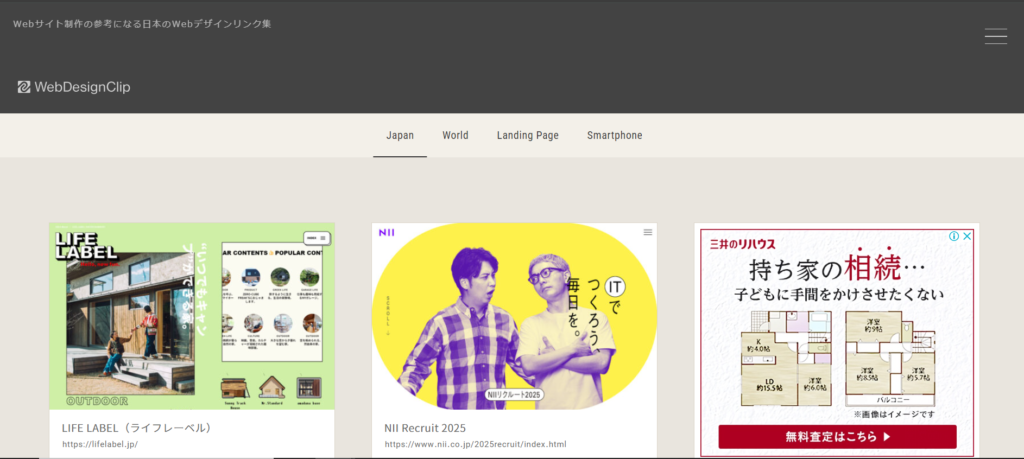
Web Design Clip

URL:https://webdesignclip.com/
Web Design Clipは、ホームページ・Webデザイン制作の参考となるおしゃれなWebサイトが5,000件以上掲載されているリンク集です。
メインカラーやサブカラー、レイアウトなど、 デザインを細かく絞り込めるほか、各サイトの詳細ページではデザインテイストが似ている他のサイトもあわせて表示されるため、デザインイメージがある程度定まっている場合に使いやすいでしょう。
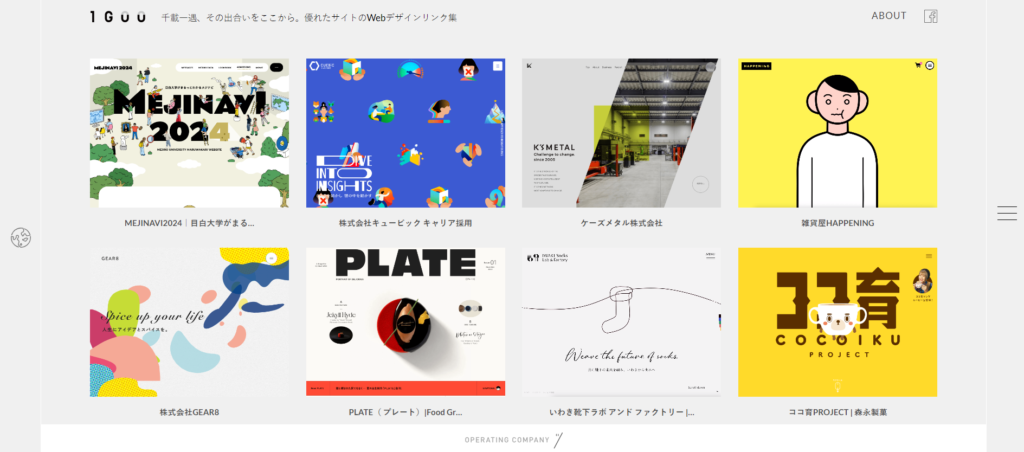
1GUU(イチグウ)

URL:https://1guu.jp/
1GUU(イチグウ)は、国内外のハイクオリティなサイトを集めたWebデザインリンク集です。一覧画面のサムネイル上で各サイトのアニメーションを見ることができるのが特長で、実際のWebサイトが与える印象を確認しやすいサイトになっています。
また、国別の検索フィルタがあり、他のギャラリーサイトにはあまり載っていない世界各国のWebサイトも見ることができます。
I/O 3000

I/O 3000は、国内外のWebサイトを掲載しているWebデザインギャラリーサイトです。 国内外を問わず、スタイリッシュで洗練されたデザインのWebサイトが数多く掲載されています。
サイトカラーや業界で絞り込めるほか、キーワード検索もできるのが特長で、会社名やサービス名などでも検索することができます。
URAGAWA(ウラガワ)

URL:https://mirai-works.co.jp/uragawa/
URAGAWA(ウラガワ)は、クリエイティブカンパニーと、クリエイター・クライアントの関係構築を目的としたデータベースです。 サイトデザインだけでなく、そのサイトを制作した制作会社や制作時のエピソードなどもあわせて紹介されています。
「アワード受賞」の絞り込み検索もでき、クオリティの高いスタイリッシュなWebサイトを見つけることができるほか、制作会社ごとの事例も見ることができるので、依頼したい制作会社を探している人におすすめです。
SANKOU!(サンコウ)

SANKOU!(サンコウ)は、Webデザイン制作の参考になる国内のサイトを集めたギャラリー・リンク集です。幅広いジャンルのWebサイトが3,500件近く掲載されています。
カテゴリー分けが細かく、「写真少なめ」「シズル感のある写真を使用」「ダイナミックな動き」などサイトの特徴でも検索できるため、自分のイメージに近いWebサイトを見つけやすいでしょう。
81-web.com

81-web.comは、国内のWebサイトのみを掲載しているギャラリー・リンク集です。一覧画面でWebサイトのサムネイルにカーソルを合わせると、そのサイトのサイト名、カテゴリー、使用色、フォント、タグといった情報が表示されます。
サムネイルの下の「_pc」「_sp」を押せば、そのサイトに飛ばずともポップアップでPC版サイト・スマホ版サイトのデザインを見ることができます。

レスポンシブなWebデザインの参考にしたい
レスポンシブWebデザインとは、パソコン・タブレット・スマートフォンなどの画面サイズが異なるデバイスに対し、それぞれの画面サイズにあわせてWebサイトの表示を調整する手法です。
Webサイトをレスポンシブ化することで、閲覧デバイスにあわせて画面の表示が自動的に切り替わるため、ユーザーはどのデバイスでも快適にWebサイトを見ることができます。
bookma!(ブックマ)

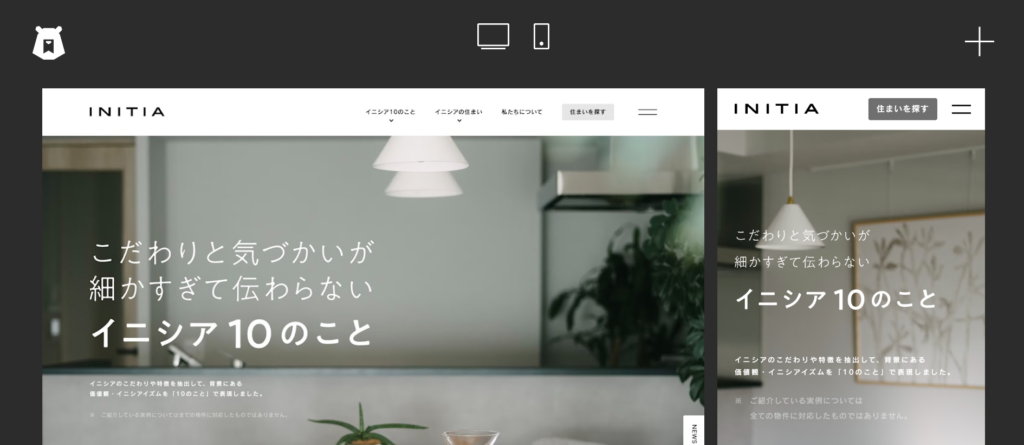
bookma!(ブックマ)は、PC版サイトとスマホ版サイトのデザインを同時に見ることができるWebデザインギャラリーです。PC版とスマホ版のデザインが横並びで配置されているため、レイアウトの違いや要素の増減などを見比べやすいでしょう。
絞り込みはキーワード検索のみですが、サムネイルの右下にWebサイトの配色が表示されています。
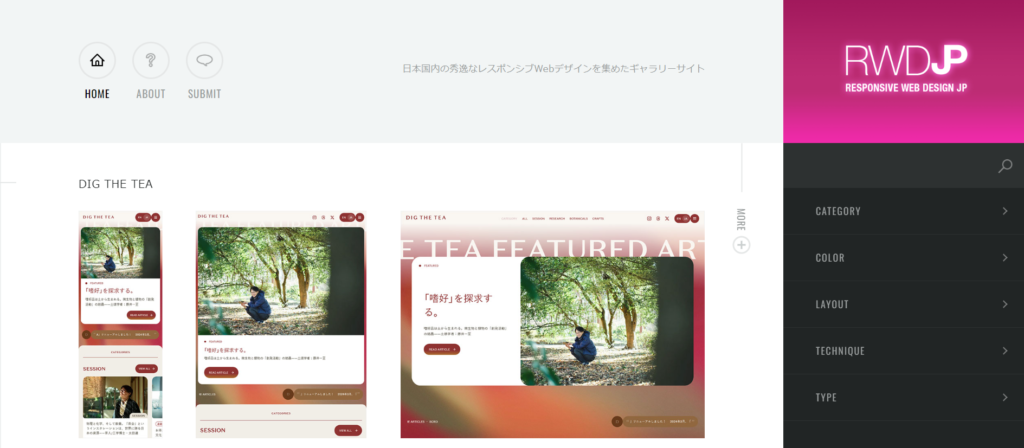
Responsive Web Design JP

URL:https://responsive-jp.com/
Responsive Web Design JPは、日本国内のサイトに特化した、レスポンシブWebデザインのリンク集です。PC版・タブレット版・スマホ版の3種類のファーストビューを同時に見ることができます。
サムネイルの横にある「MORE+」をクリックすると、各サイトのカテゴリーやカラーなどを確認できるほか、デザインテイストが近い他のサイトもあわせて表示されます。
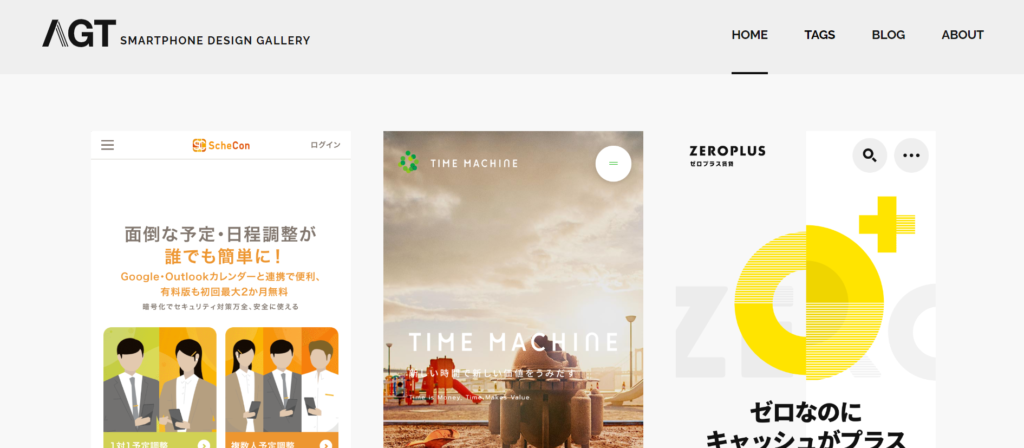
AGT

URL:https://agtsmartphonedesign.com/
AGTは、スマートフォンサイトに特化したWebデザインギャラリーサイトです。サムネイルにカーソルを合わせると、サムネイル画像が自動でスクロールされ、各サイトに飛ばなくてもサイト全体の雰囲気を見ることができます。
サイトカラーやジャンルによる検索も可能です。
パーツごとのデザインが見たい
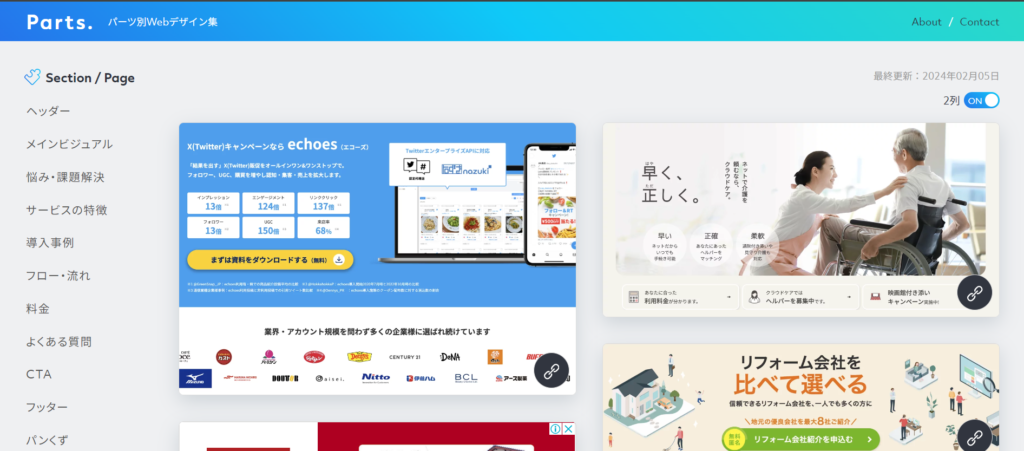
Parts.(パーツ)

Parts.(パーツ)は、メインビジュアル、ヘッダー、フッター、CTAなど、パーツやセクションごとにまとめられているWebデザイン集です。 SaaSのサービスサイトやLPを中心に掲載されています。
「導入事例」「フロー・流れ」「よくある質問」など、パーツやセクションごとに絞って表示できるため、部分的なデザインアイデアがほしいときにおすすめです。
Modulesss…

Modulesss… は、Webサイトの「パーツ」を集めたデザインギャラリーです。現在3,000件以上のパーツが掲載されています。
「見出し(下層ページの最上部)」「背景画像+コンテンツ」など、デザインに悩んでしまいがちなパーツをピンポイントに探せるほか、ポップアップやSNS広告バナーなどのデザインも見ることができます。
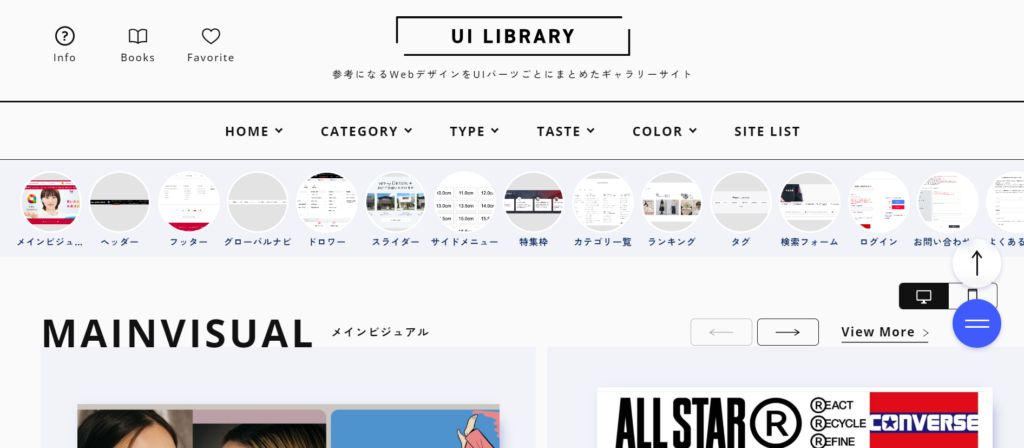
UI LIBRARY

URL:https://design-library.jp/ui/
UI LIBRARYは、参考になるWebデザインをUIパーツごとにまとめたギャラリーサイトです。UIとは User Interface(ユーザーインターフェイス)の略で、Webサイトにおいてユーザーの目に触れるすべてのものを指します。
このサイトでは600件以上のUIパーツが掲載されており、「グローバルナビ」「ランキング」「検索フォーム」などパーツごとに検索することができます。「シンプル」「高級感」といったデザインテイストやサイトカラーでも検索可能です。
海外のWebサイトを参考にしたい
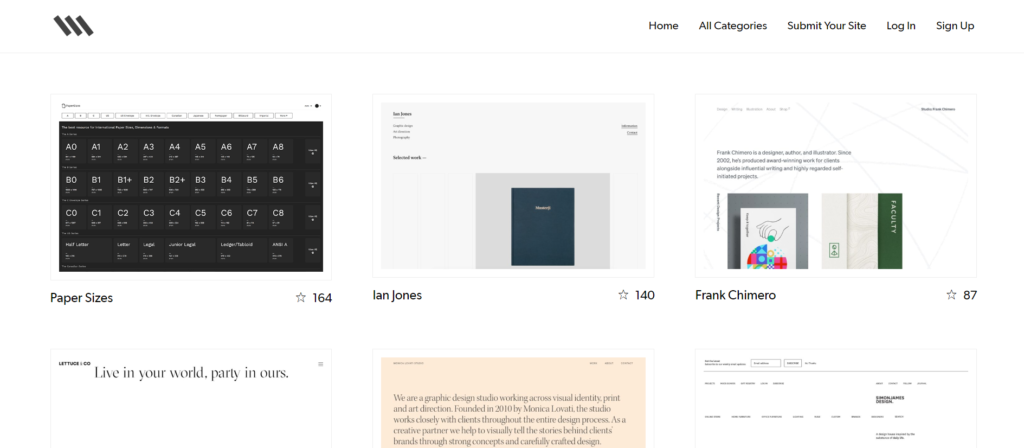
Site inspire(サイトインスパイア)

URL:https://www.siteinspire.com/
Site inspire(サイトインスパイア)は、ハイクオリティな海外サイトを掲載しているWebデザインギャラリーです。掲載数が多く更新頻度も高いため、とにかくたくさんのデザインを見たいという方にもおすすめです。
「Styles」「Types」「Subjects」など、カテゴリーごとに絞って検索したり、キーワードで検索することもできます。
Siiimple

Siiimpleは、海外のミニマルなデザインのWebサイトを集めたギャラリーサイトです。シンプルで洗練されたWebサイトを参考にしたい方におすすめです。
大きな背景画像を使用しているものやHTMLで作成されたもの、特にミニマルなデザインなど、カテゴリーごとに検索することもできます。
まとめ
今回は、Webサイト制作においてデザインの参考なるおすすめのギャラリーサイトをご紹介しました。
ギャラリーサイトを活用することで、デザインの方向性や作りたいイメージが明確になり、Webサイト制作が効率的に進められるようになります。
さらに、「こういうデザインにしたい」「この配色を参考にしたい」といったイメージに近いサイトを見つけておくことで、チームメンバーやクライアント、制作会社との認識のずれを防ぐことにもつながります。
検索機能が充実したギャラリーサイトがたくさんありますので、ぜひ目的やイメージにあったサイトを見つけてみてください。