2022年11月18日
Googleアナリティクスの基本的な設定方法と使い方

目次 ▼
この記事を読むのに必要な時間は約 8 分です。
Googleアナリティクスとは?
Googleアナリティクスとは、Googleが提供しているアクセス解析ツールで、Googleアカウントがあれば誰でも無料で利用することができます。
Googleアナリティクスを使えば、
・サイトに訪れたユーザー数
・よく見られているページ
・ユーザーがサイトに訪れた経路
・ユーザーのデバイス(PC or スマホ or タブレット)
などがわかり、サイトの改善点が可視化され、アクセス数や問い合わせアップに向けた施策を練ることができます。
そこで今回は、Googleアナリティクスを初めて導入する方向けに、基本的な設定方法と使い方についてご紹介していきます。
ユニバーサルアナリティクスとGoogleアナリティクス4
設定方法の前に、まずはGoogleアナリティクスの種類について少しだけご紹介します。
Googleアナリティクスには「ユニバーサルアナリティクス(以下、UA)」と「Googleアナリティクス4(以下、GA4)」という2つのバージョンがあります。
UAとGA4は、それぞれデータを計測する単位や重視する指標などに大きな違いがあり、使い勝手もかなり異なります。
UAは2023年7月でデータの取得ができなくなることが発表されているため、今後は2020年10月にリリースされた新しいバージョンであるGA4が主流になると言われています。
しかし、GA4はUAに比べてまだ情報が少ないことなどから、ここではUAとGA4どちらでもデータを計測できるように設定しておくことをおすすめします。
設定手順①Googleアカウントを作成する
ここからはGoogleアナリティクスの一般的な設定方法についてご紹介していきます。
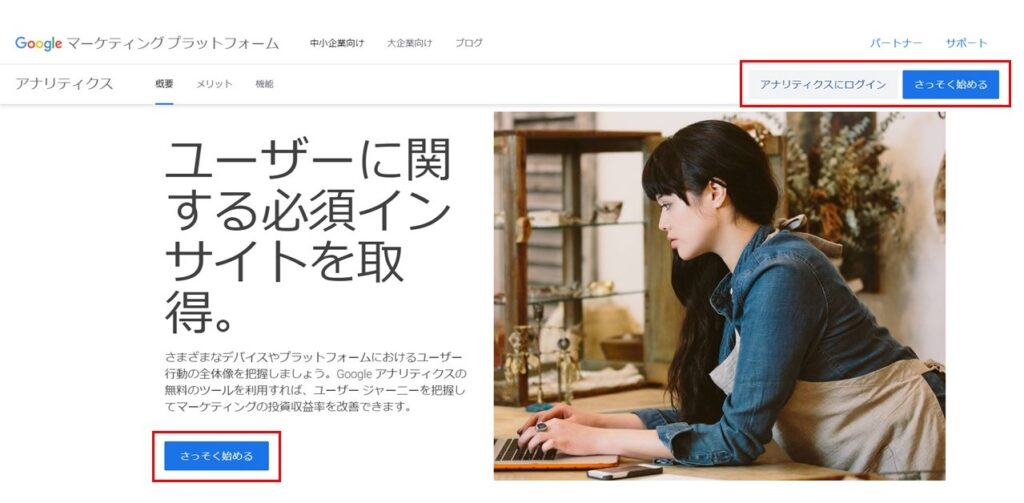
まずはGoogleアナリティクスの公式ページから「アナリティクスにログイン」もしくは「さっそく始める」をクリックします。

ログイン画面が表示されるので、Googleアカウントを持っていない方は「アカウントを作成」をクリックし、必要事項を入力してGoogleアカウントを作成します。
すでにGoogleアカウントをお持ちの方は、IDとパスワードを入力してログインします。

設定手順②アカウント・プロパティを設定する
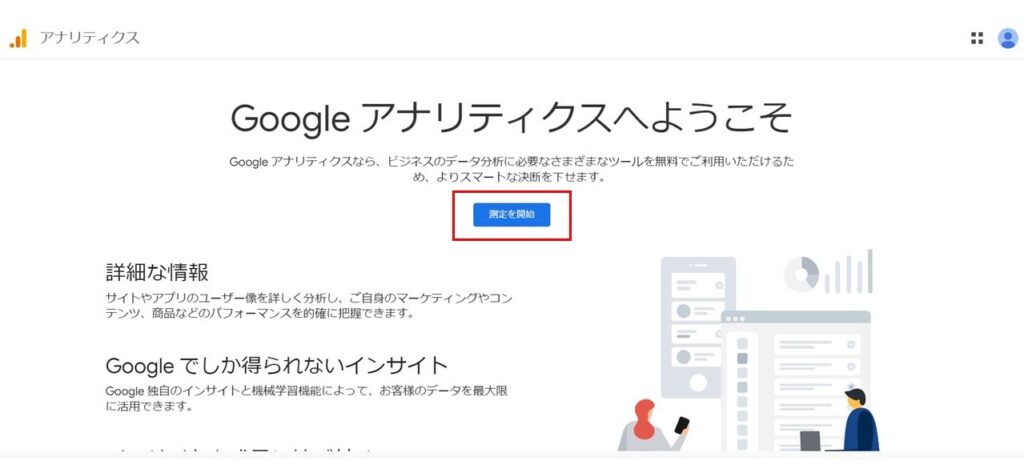
初めてGoogleアナリティクスを利用する場合は、ログインすると以下のような画面が表示されます。「測定を開始」をクリックしてアカウントの基本設定をしていきましょう。

②-1 アカウント名の設定
まずはアカウント名を入力します。会社名にするケースが多いですが、事業所名やサービス名など、他のアカウントと混同しない名称にしておきましょう。

アカウント名を入力したら、データ共有設定をします。4つの項目すべてにチェックを入れて問題ありませんが、内容を読んで不要な項目があればチェックを外して「次へ」に進みます。

②-2 プロパティの設定
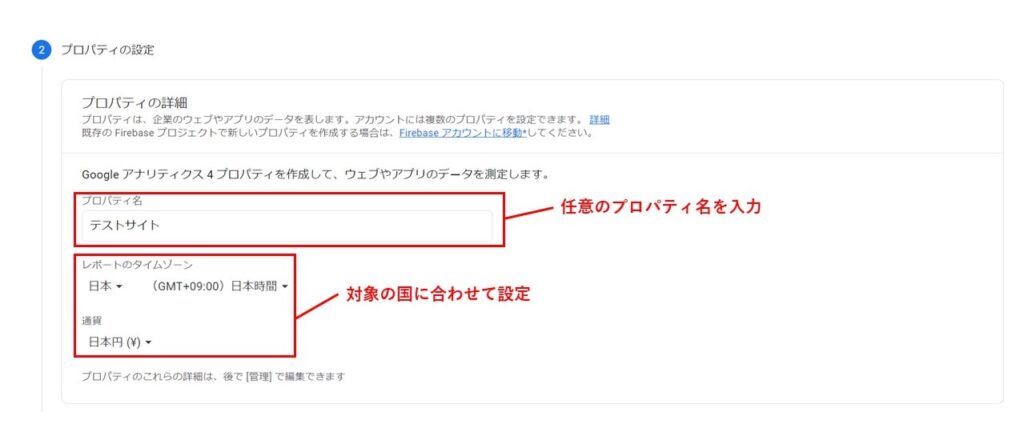
続いてプロパティ名を入力します。こちらにはサイト名やサービス名を入れることが多いです。
また、レポートのタイムゾーンと通貨を設定します。デフォルトではアメリカの設定になっているので、日本国内ユーザー向けのサイトを登録したい場合は、レポートのタイムゾーンは日本、通貨は日本円を設定します。

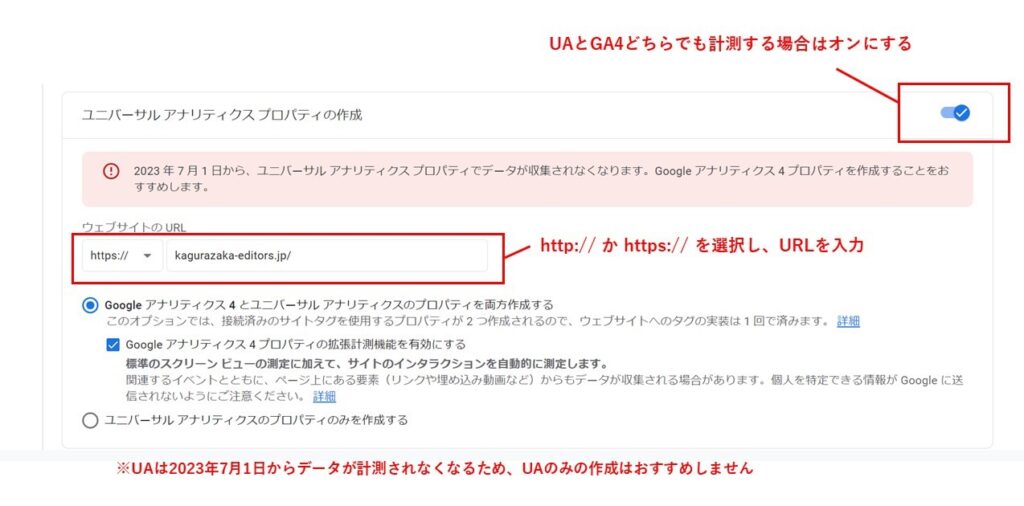
「詳細オプションを設定」をクリックすると、UAでもデータを計測するかどうかを選ぶことができます。
UAでのデータ計測をオンにすると、WebサイトURLの入力欄とUAとGA4の両方で計測するか、UAのみで計測するかの選択肢が表示されます。
前述した通り、ここでは「GA4とUAを両方作成する」にチェックを入れます。

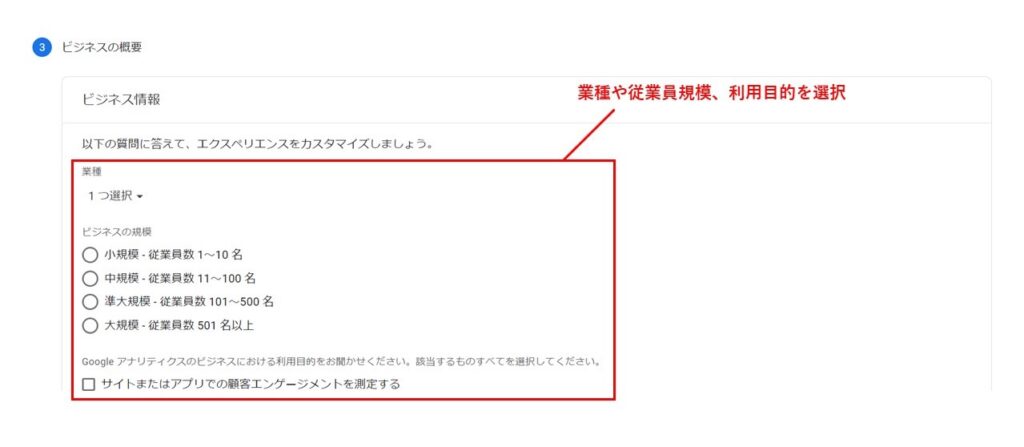
②-3 ビジネスの概要
自社の業種や従業員規模、Googleアナリティクスを利用する目的などを選択し、「作成」ボタンをクリックします。

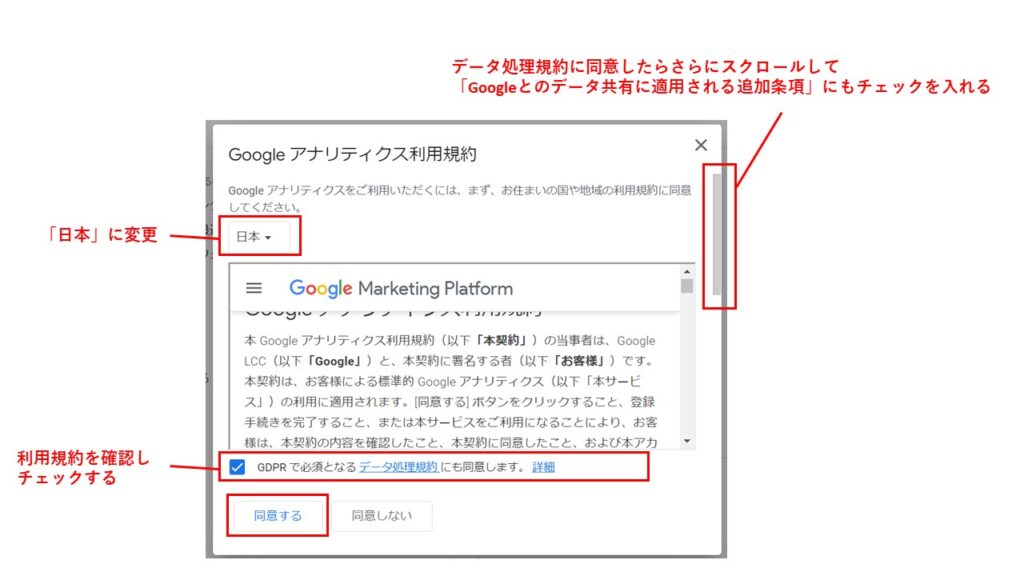
②-4 利用規約に同意
最後にGoogleアナリティクスの利用規約が表示されるので、国を「日本」に変更し、利用規約を確認した上でチェックボックスにチェックを入れます。
さらに下へスクロールすると「Googleとのデータ共有に適用される追加条項」という項目もあるのでこちらも確認しチェックを入れ、最後に「同意する」をクリックします。

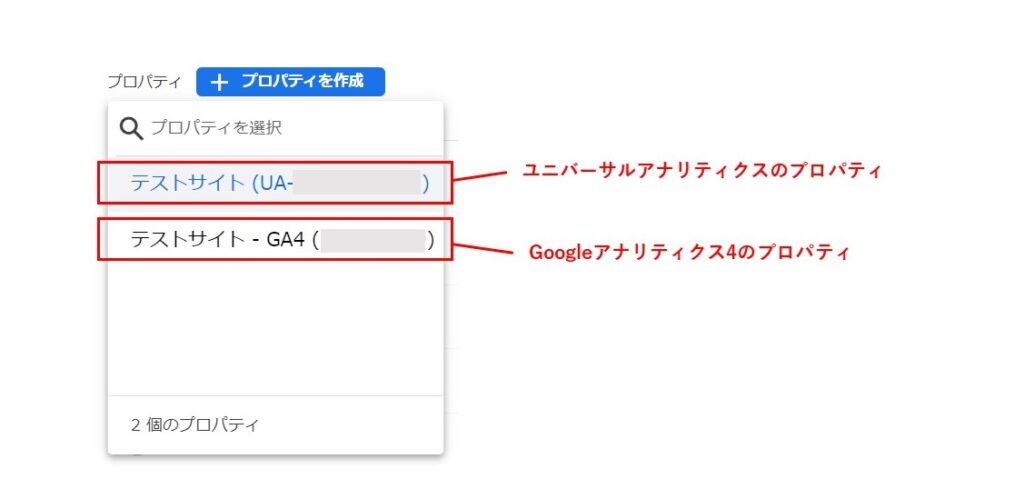
これでGoogleアナリティクスのプロパティの作成が完了しました。
今回はUAとGA4の両方で計測する設定にしたので、2つのプロパティをが登録されています。

設定手順③トラッキングコードを埋め込む
数値を計測するためにはWebサイトにトラッキングコードを埋め込む必要があります。
トラッキングコードとはデータを収集するためのタグのことで、これをWebサイトに埋め込むことで、WebサイトとGoogleアナリティクスが紐づけられ数値が計測できるようになります。
③-1 GA4のトラッキングコードを発行する
まずはGA4のプロパティを開いてトラッキングコードを発行します。
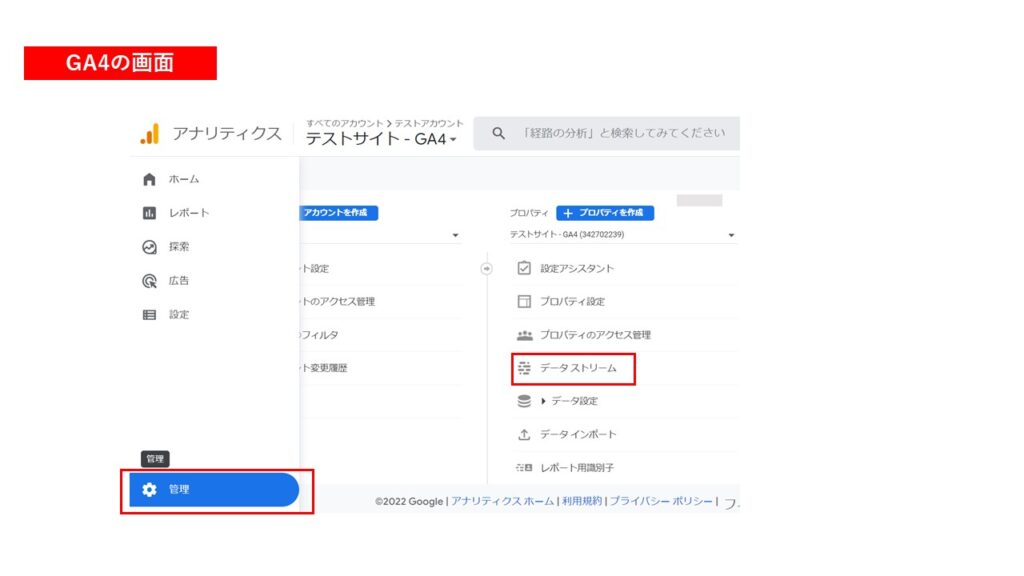
GA4のプロパティで左側の歯車マークから管理画面を開き、「データストリーム」をクリックします。

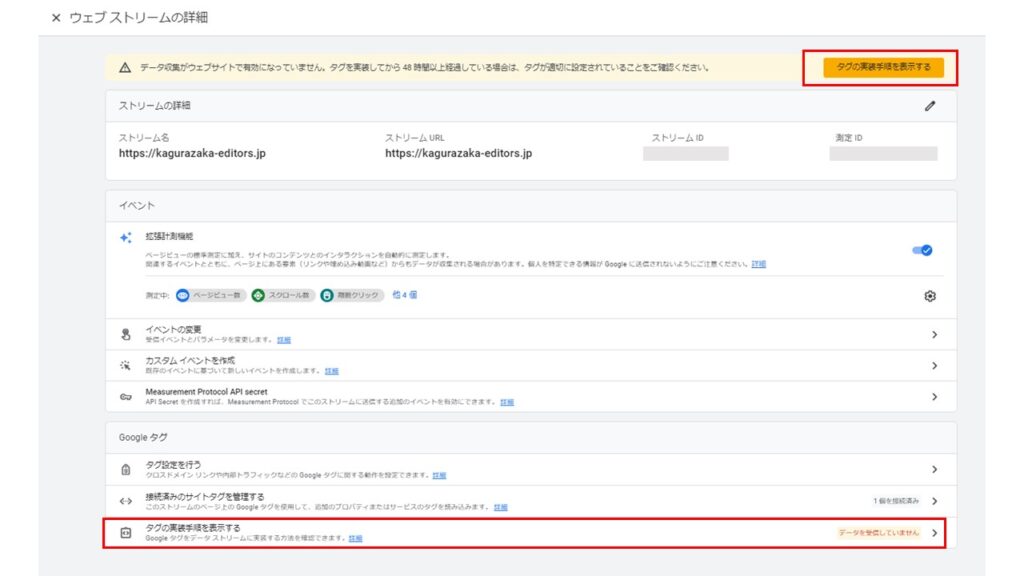
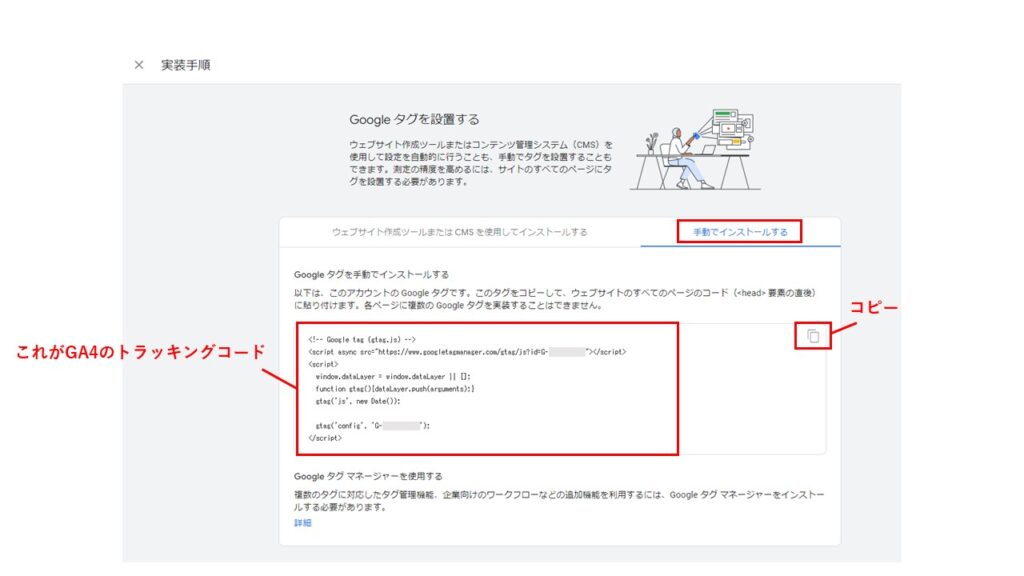
データストリームの一覧からトラッキングコードを確認したいストリームを選択し、ウェブストリームの詳細画面の「タグの実装手順を表示する」をクリックします。

「手動でインストールする」を選択すると、GA4のトラッキングコードが表示されるのでコピーします。

※GA4のみ設定する場合には、③-2の手順は不要ですので「③-3 トラッキングコードを貼り付ける」に進んでください。
③-2 UAとGA4のトラッキングコードを連携する
今回は手順②-2でUAとGA4の両方のプロパティを作成しているので、トラッキングコードも「UA-」から始まるものと「G-」から始まるものの2種類あります。
このままだとそれぞれ設定しなければいけなくなるため、GA4とUAのトラッキングコードを1つにまとめていきます。
まずは先ほどのGA4のトラッキングコードを一度メモなどのエディタにコピーしておきましょう。
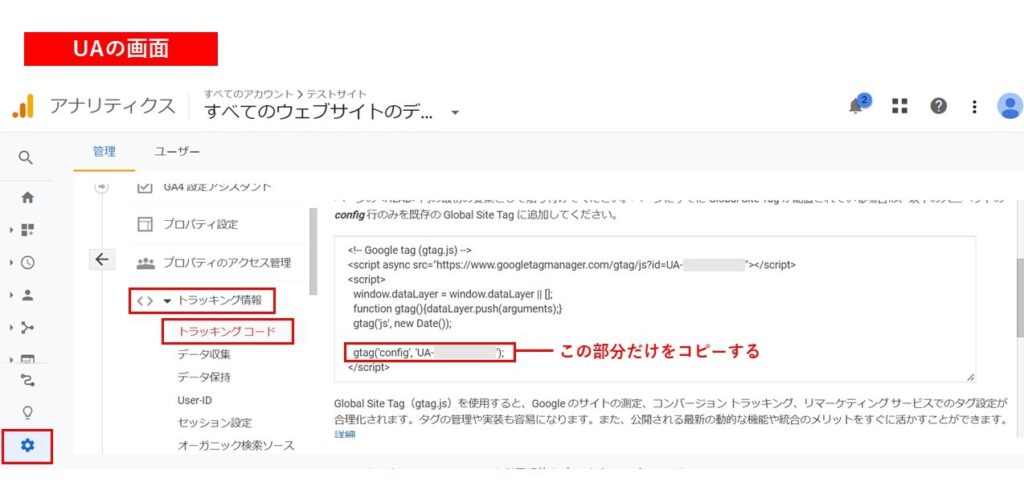
続いて、UAのプロパティを開いて「管理」→「トラッキング情報」→「トラッキングコード」をクリックします。
トラッキングコードが表示されるので、
gtag(‘config’, ‘UA-XXXXXXXXX-X’);
という部分だけコピーします。

そして先ほどコピーしていたGA4のトラッキングコード内の、以下の位置にUAのトラッキングコードを追加します。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
gtag('config', 'UA-XXXXXXXXX-X');
</script>
③-3 トラッキングコードを貼り付ける
トラッキングコードは計測したいサイト内の全ページの<head>内に貼り付ける必要があります。
HTMLファイルに直接埋め込んだり、Googleタグマネージャーを使って連携させたり、さまざまな方法で貼り付けることができます。
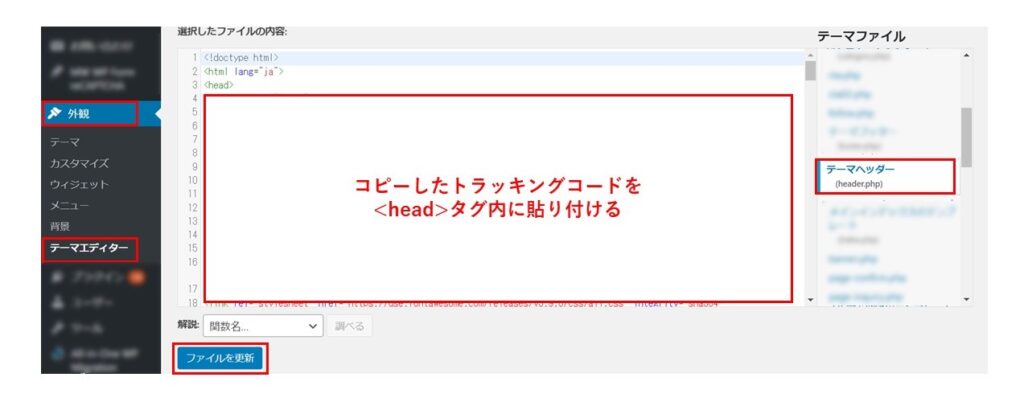
WordPressを使ってトラッキングコードを埋め込む場合には、プラグインを利用したり、以下のように「外観」→「テーマエディター」からheader.phpに直接貼り付ける方法があります。

header.phpファイルを編集する場合、誤ってトラッキングコード以外を書き換えてしまったり、消してしまったりするとサイトが正しく表示されなくなってしまう可能性があります。必ずコピーを取っておき、自己責任で設定するようにしてください。
Googleタグマネージャーを利用している場合は、Googleタグマネージャーから連携したほうがリスクが少なく安全です。
設定手順④正しく計測できているかを確認する
トラッキングコードを埋め込んだら、GA4とUAそれぞれで正しく数値が計測できているかを確認しましょう。
GA4から確認していきます。
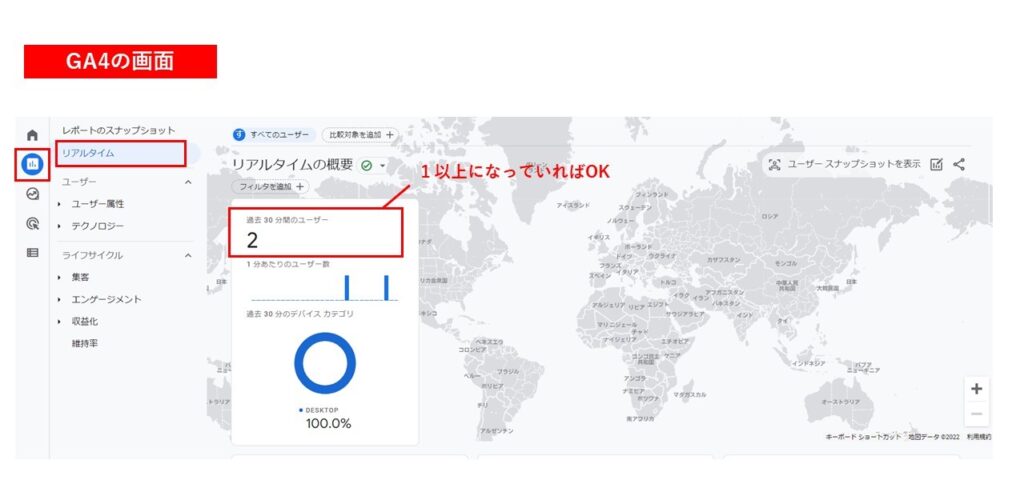
まずは対象のサイトに自身のPCやスマホからアクセスします。その後GA4の「レポート」から「リアルタイム」を開き、ユーザー数が1以上になっていれば正常に計測されています。

続いてUAでも計測できているか確認します。
「リアルタイム」→「概要」を確認し、こちらも1以上になっていればOKです。

数値がすぐに反映されない場合があるので、少し時間をおいてから確認してみてください。
これで基本的なGoogleアナリティクスの設定は完了です。
まとめ
今回は基本的なGoogleアナリティクスの使い方と設定方法についてご紹介いたしました。
Googleアナリティクスを使えば自社のサイトがどのくらい見られているのかが可視化され、PDCAサイクルを回しやすくなります。
無料で使える便利なツールなため、ぜひ活用してみてください。
▼GA4で社内からのアクセスを除外する方法については以下の記事を参考にしてください。