2025年8月7日
【基本編】Googleフォームの作り方と設定手順

目次 ▼
この記事を読むのに必要な時間は約 6 分です。
Googleフォームとは?
Googleフォームは、Googleが提供している無料のフォーム作成ツールです。
アンケートや申し込み、問い合わせなど、さまざまな用途に応じたフォームを、誰でも手軽に作成することができます。操作もシンプルで、専門知識がなくても簡単に編集可能。さらに、自動で回答を集計できるのも大きな特長です。
Googleフォームの作り方
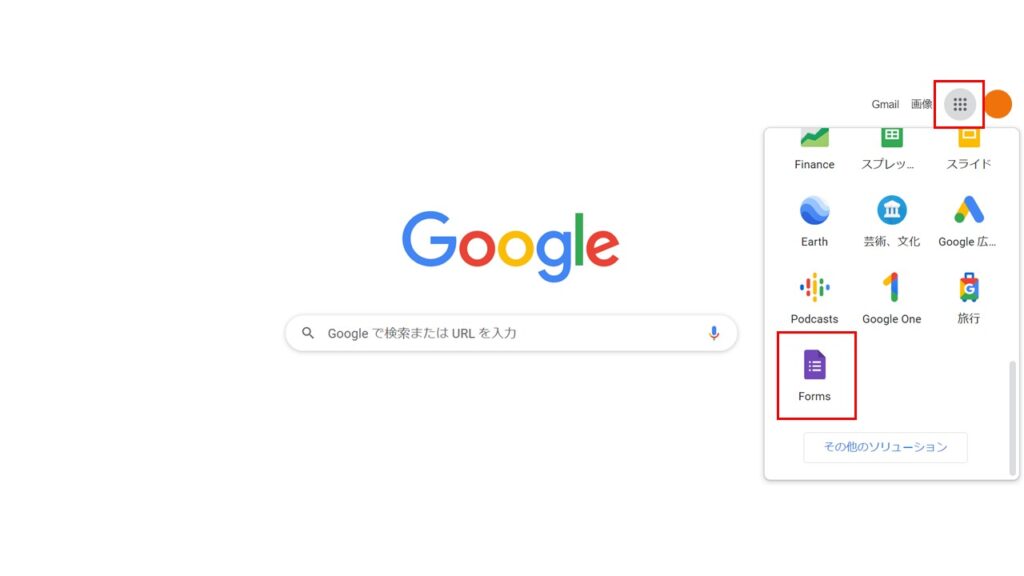
1.Googleフォームにログイン/アカウントを作成する
まずはGoogleフォームのページにアクセスします。Googleアカウントをお持ちの方はログインし、Googleアカウントを持っていない方は新しくアカウントを作成しましょう。
以下の画面からでもアクセスできます。

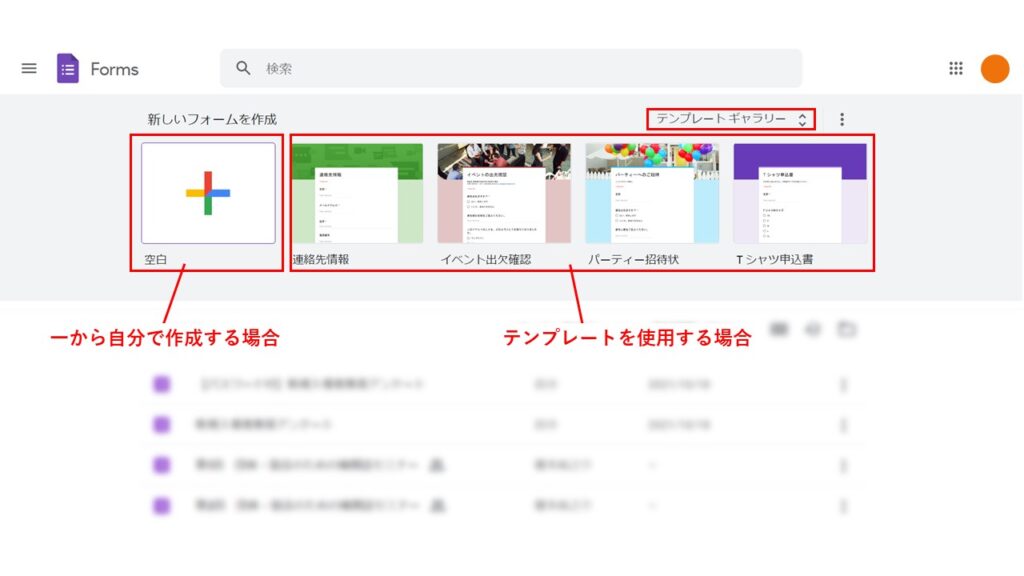
2.テンプレートを選択する
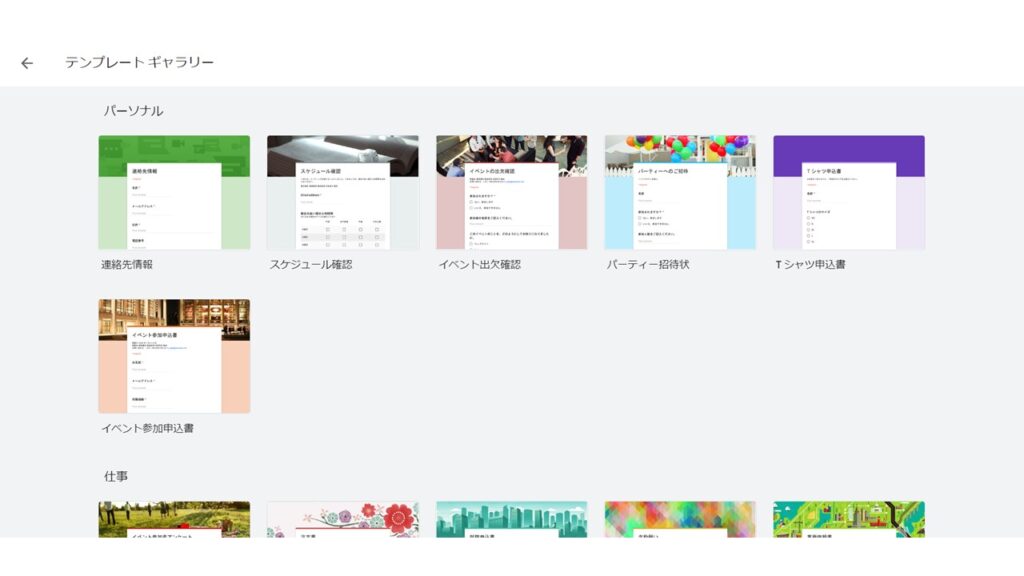
Googleフォームにアクセスすると、以下のような画面が表示されます。
一から自分で作成したい場合は左端の「空白」をクリック、既存のテンプレートを使用したい場合は「テンプレートギャラリー」から選択しましょう。

テンプレートギャラリーには、「パーソナル」「仕事」「教育」といった目的別に、全17種類のテンプレートが用意されています。

3.フォームのタイトル・説明文を設定する
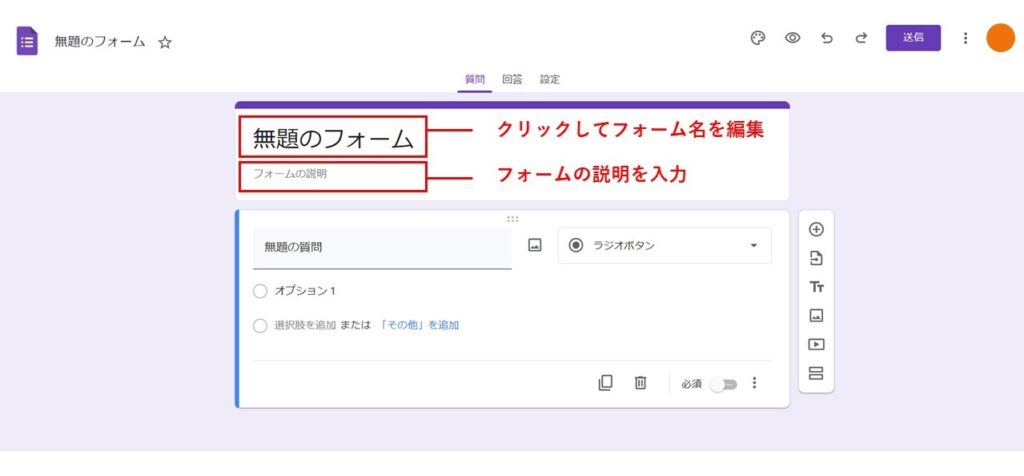
「空白」を選択すると、以下のような編集画面が表示されます。まずは、用途にあわせてフォームのタイトルと説明文を入力しましょう。
「無題のフォーム」と書かれている部分をクリックすると、タイトルを編集することができます。太字や下線などの装飾も可能です。
説明文は改行することもでき、フォームの概要や注意事項などを記載されることが多いです。

4.質問と回答形式を設定する
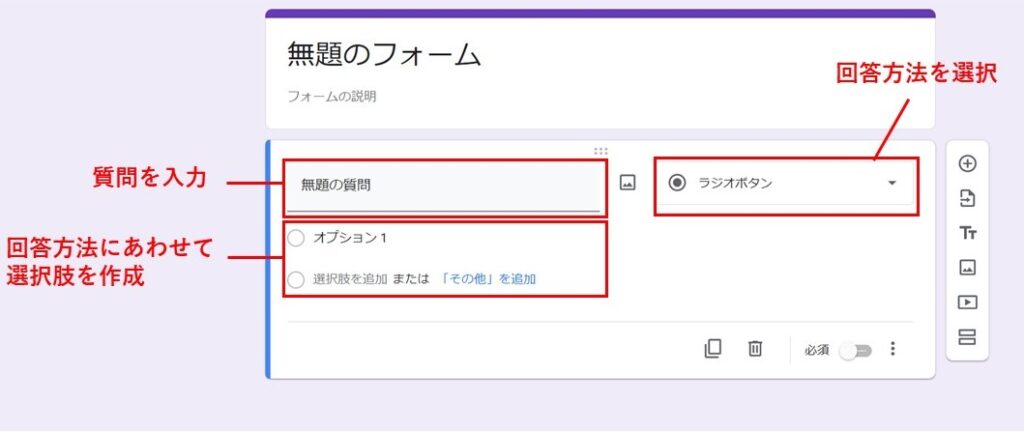
次に、質問内容を入力し、回答形式を選びます。

回答形式は、全部で11種類から選ぶことができます。用途に応じて最適な形式を選びましょう。
記述式
氏名や所属、連絡先など、一行程度の短い自由記述に適しています。

段落
1段落以上の長文で回答してもらうときに使用します。

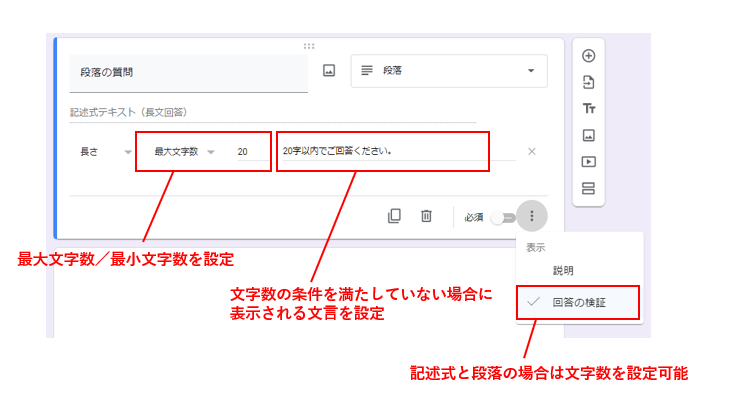
「記述式」「段落」では、以下のように「回答の検証」から文字数の制限を設けることも可能です。

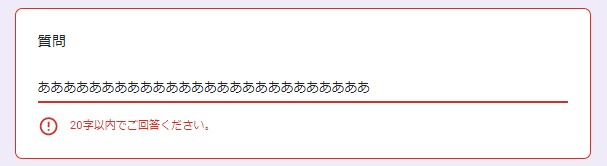
設定した文字数の条件を満たしていない場合は、以下のように表示されます。

ラジオボタン
複数の選択肢から一つを選ぶ、単一回答の場合に使用します。「その他」の項目を追加することもできます。

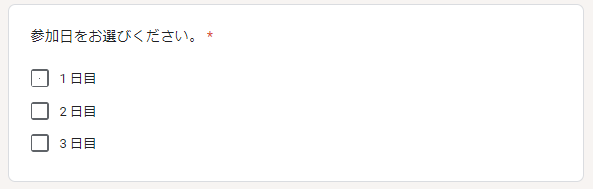
チェックボックス
複数の選択肢を選ぶ場合に使用します。選べる数の上限も設定できます。

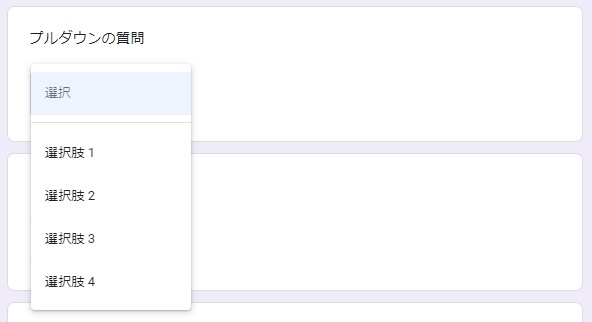
プルダウン
ラジオボタンと同様に、一つの選択肢を選んで回答する場合に使用します。選択肢がプルダウン形式でコンパクトに表示されるため、選択肢が多い場合に便利です。

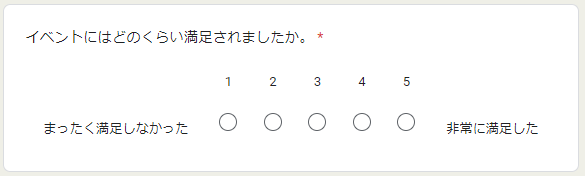
均等目盛
質問に対して、段階的に評価・回答する際に使用します。1~10段階まで設定することができます。

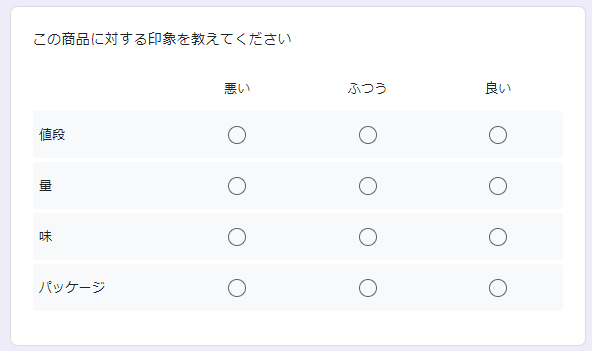
選択式(グリッド)
一つの質問内に、さらに細かい質問を複数設定する形式です。項目を分けて評価を知りたいときなどに使用されます。

チェックボックス(グリッド)
一つの質問内で、さらに細かい質問を複数設定する形式です。各行に対して複数の選択肢を選ぶことができるため、スケジュールの確認などでも使われます。

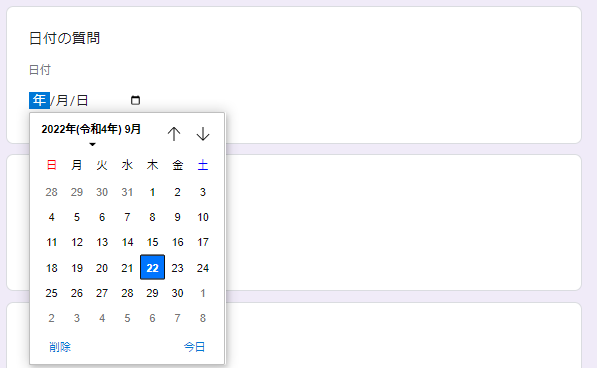
日付
生年月日や参加予定日など、カレンダー形式で入力することができます。

時刻
開始時刻や終了時刻など、時間を回答してもらう際に使用します。

ファイルのアップロード
ファイルの提出を求める際に使用します。ファイル形式や容量、個数なども指定可能です。
この形式を使用する場合、回答者はGoogleアカウントへのログインが必要になるため、注意しましょう。

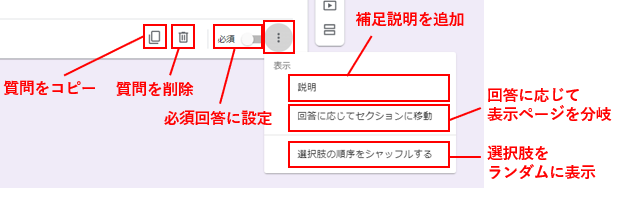
質問の編集画面の下部では、質問のコピー・削除のほか、必須回答の設定、補足説明の追加などの設定が可能です。


5.要素を追加する
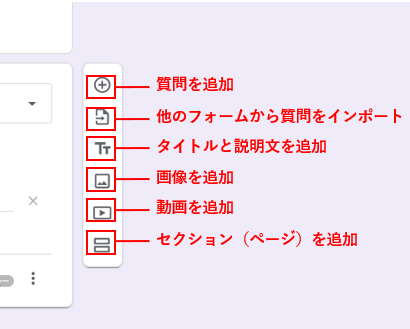
フォーム編集画面の右側にある「㊉」ボタンをクリックすると、新しい質問を追加できます。また、他のフォームから質問をインポートしたり、画像や動画を追加することも可能です。

それでは、ここからは一番下の「セクション」について解説していきます。
【応用編】セクションの追加と条件分岐の設定
「セクション」とは、質問項目のまとまりのことです。「セクションの追加」を行うと、質問項目をページで区切って表示できるようになります。
この機能を使うと、例えば「“はい”と答えた方はQ4へ進んでください」のように、回答内容によって次に表示される質問を変える「条件分岐」が可能になります。
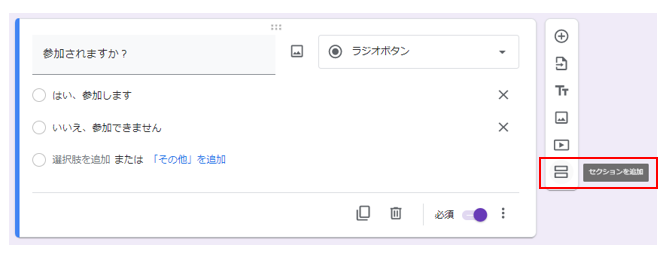
条件分岐は、「ラジオボタン」または「プルダウン」形式の質問に対して設定できます。まずはどちらかの形式で質問を作成し、その後、右側のメニューから「セクションを追加」を選択します。

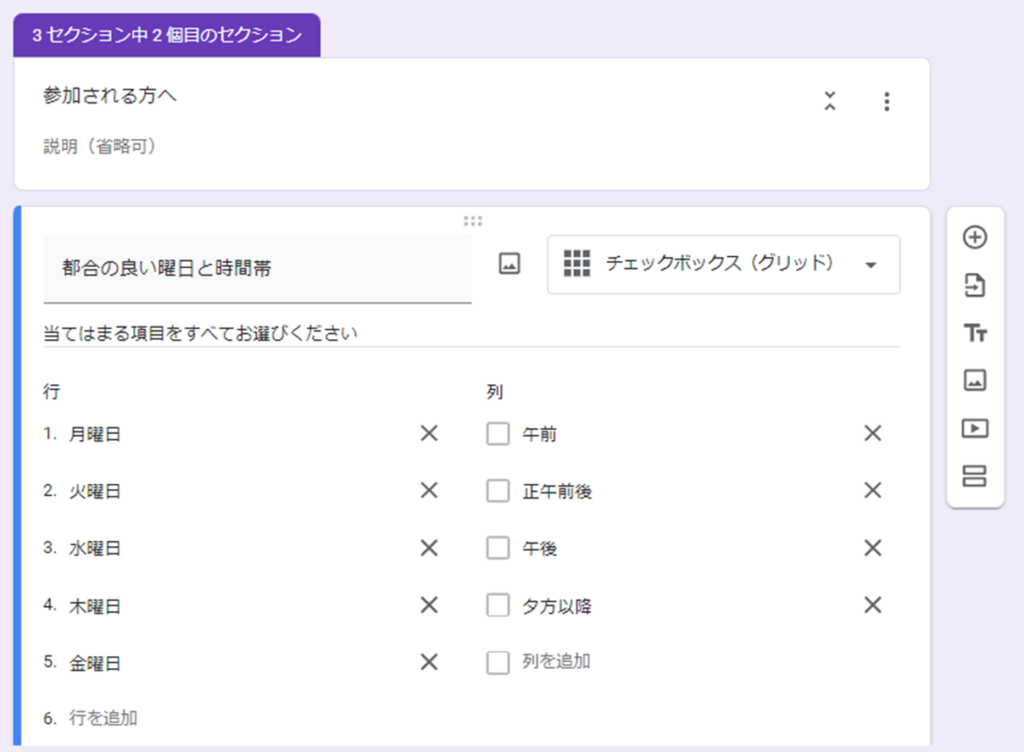
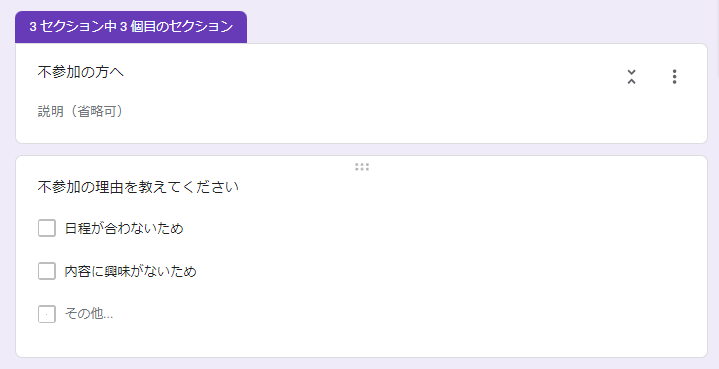
今回は、「参加される方」と「不参加の方」の2つの選択肢に応じて、それぞれ専用のセクションを作成する方法を例にご紹介します。
以下の画像では、「参加される方へ」のセクションには日程選択の質問、「不参加の方へ」のセクションには不参加理由の質問を設置しました。


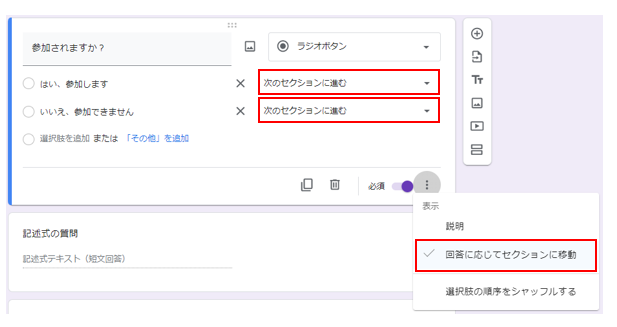
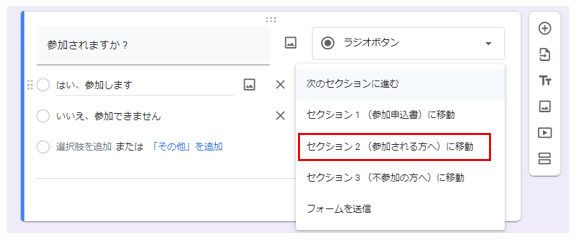
セクションを作成したら、最初に設定した分岐元となる質問に戻り、「回答に応じてセクションに移動」を選択します。

すると、選択肢ごとに分岐先のセクションを設定できるようになります。
・「はい、参加します」を選択→「参加される方へ」のセクションへ移動
・「いいえ、参加できません」を選択→「不参加の方へ」のセクションに移動

これで、回答によって質問が分岐する設定が完了です。
フォーム上では、「参加されますか?」という質問に「はい」と回答した場合は日程の選択が、「いいえ」と回答した場合は不参加理由の質問が表示されるようになります。
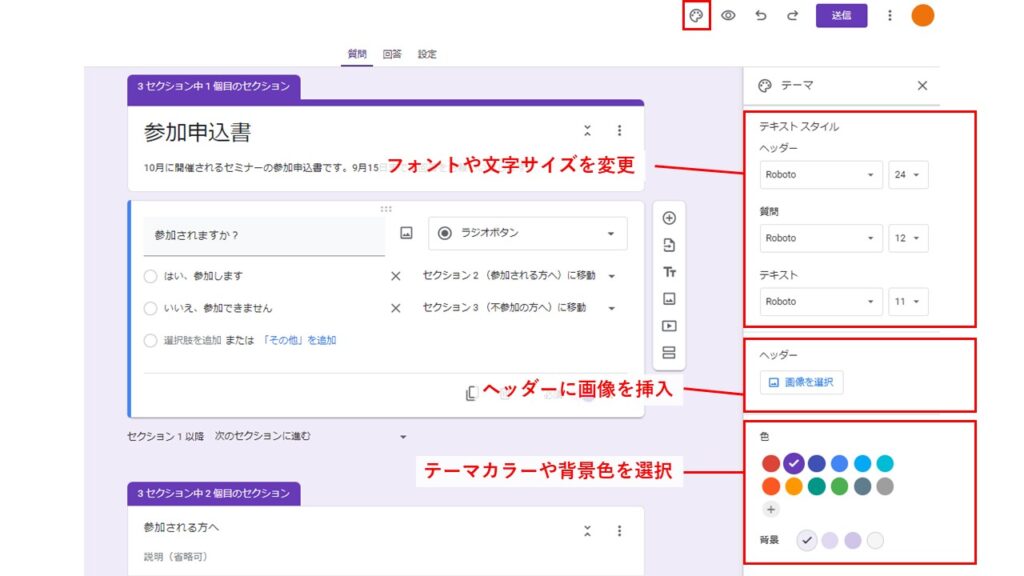
6.デザイン・色を設定する
画面上部のパレットアイコンからは、フォントや色の変更、ヘッダー画像の挿入など、フォームのカスタマイズを行うことができます。

ヘッダー画像は、Googleフォームにあらかじめ用意されているものから選べるほか、好きな画像をアップロードすることも可能です。
ヘッダー画像を挿入すると、その画像に合った色が自動的にテーマカラーに反映され、フォーム全体の雰囲気が統一されます。

7.プレビューを確認する
右上にある「目のアイコン(プレビュー)」をクリックすると、フォームが回答者にどのように表示されるかを確認できます。

先ほど設定したセクションの分岐も、実際の動作をプレビューで確認することができます。

8.フォームを送信する
すべての設定が完了しフォームが完成したら、画面右上の「送信」ボタンをクリックしましょう。以下のような送信方法から選択できます。
・メールで送信
・URLをコピーして共有
・Webサイトに埋め込む
・SNSでシェア

まとめ
今回は、Googleフォームの基本的な使い方から、条件分岐やデザインの設定方法までをご紹介しました。
Googleフォームを使えば、アンケートや申し込みフォームなどを誰でも簡単に作成することができます。
今回ご紹介した機能以外にも、用途に合わせてより細かくカスタマイズすることも可能です。例えば、テストを作成することもできるため、以下の記事もあわせて参考にしてみてください。