2025年11月6日
もう悩まない!色の基本とセンスある配色選びのポイント5選

目次 ▼
この記事を読むのに必要な時間は約 9 分です。
チラシやポスター、冊子、プレゼン資料、Webサイトなど、あらゆるデザインにおいて「配色」は見る人の印象を大きく左右します。
どんなに内容が優れていても、配色がイマイチなだけで「読みにくい」「なんだかダサい」といったネガティブな印象を持たれてしまうこともあります。逆に、配色が整っているだけで、同じデザインでも洗練された印象に変わります。
とはいえ、配色選びは簡単ではなく、数多くの色の中から最適な組み合わせを考えるとなると、悩んでしまう方も多いのではないでしょうか?
そこで今回は、色の基本と、配色を考える際のポイントについてご紹介します。

色の基本:色の三属性とは?
配色を考える前に、まずは色の基本について押さえておきましょう。
色には「色相」「彩度」「明度」という3つの性質があり、これらを合わせて「色の三属性」と呼びます。この三属性を理解しておくことで、より効果的な配色を選べるようになります。
色相
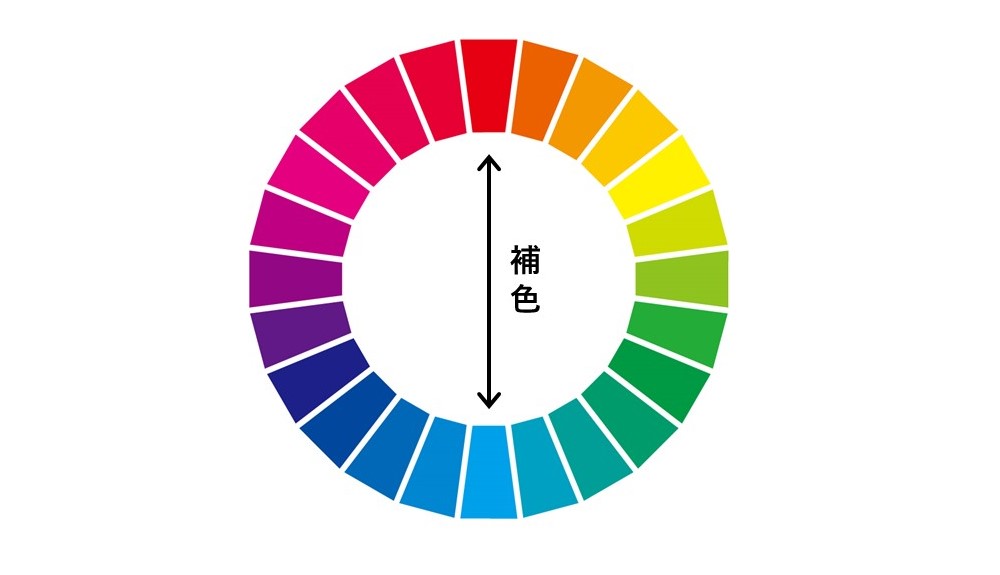
色相とは、赤・黄・緑・青・紫といった「色味そのもの」を指します。これらの色相を円状に配置したものを「色相環」と呼び、配色を考える際の基本となります。

色相環で正反対に位置する色同士は「補色」と呼ばれます。互いの色相の差が最も大きい組み合わせのため、補色を並べるとコントラストの強い配色になります。

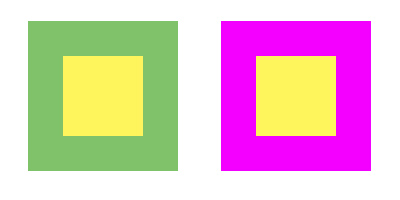
このように補色同士を並べると、互いの色がより鮮やかに見える効果を「補色対比」と言います。例えば以下の画像は、どちらも中心の色は同じですが、補色の背景を使っている右側のほうが、中心の色がより鮮やかに感じられます。
ただし、彩度の高い色同士を隣接させると「ハレーション」という現象が起こり、境目がチカチカして見えることがあります。デザインに使用する際は注意が必要です。

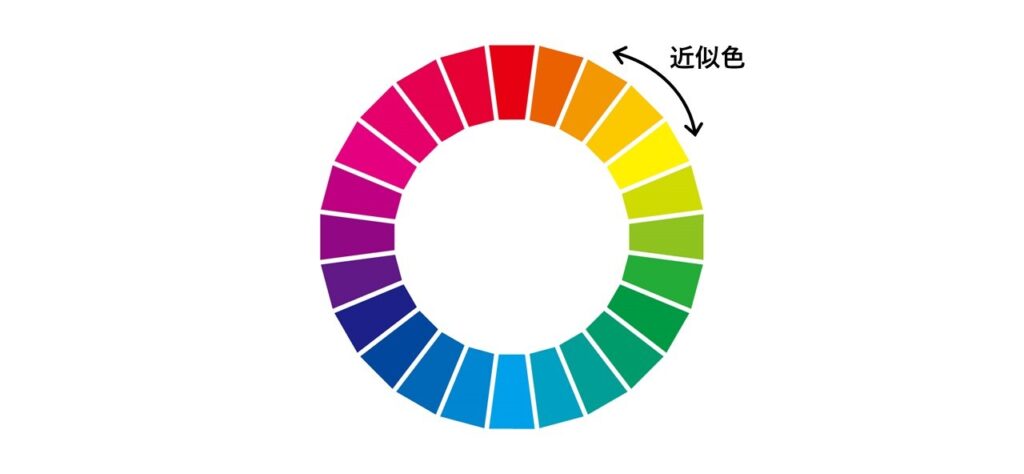
一方、色相環で隣り合う色同士は「近似色」と呼ばれます。近似色同士を組み合わせると、まとまりや統一感のある配色になります。

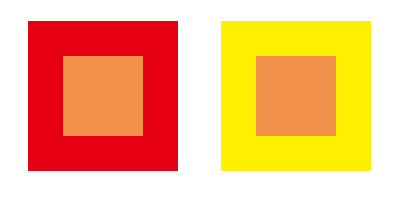
また、同じ色でも、隣接する色の色相によって色の見え方が変わることを「色相対比」と言います。例えば以下の画像は、どちらも中心の色は同じですが、背景が赤の場合、中心は黄色がかったオレンジに見え、背景が黄色の場合は赤みが強く見えます。

彩度
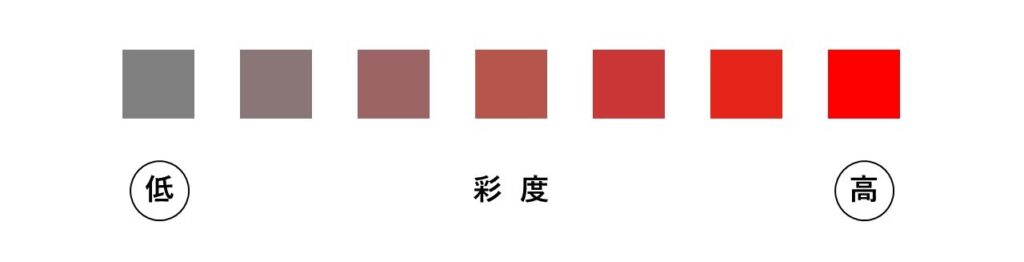
彩度とは、「色の鮮やかさ」を表す要素です。彩度が高いほどくすみのない鮮やかな色になり、彩度が低いほどくすみがかったグレーに近い色合いになります。
なお、白・黒・グレーは「無彩色」と呼ばれ、色相や彩度が存在しません。反対に、この3色以外の色はすべて「有彩色」と呼ばれます。

また、同じ色でも隣接する色の彩度によって、色の見え方が変わることw「彩度対比」と言います。例えば、以下の画像のように中心の色が同じでも、背景の彩度が低いと中心の色がより鮮やかに見え、背景の彩度が高いと中心の色がくすんで見えます。

明度
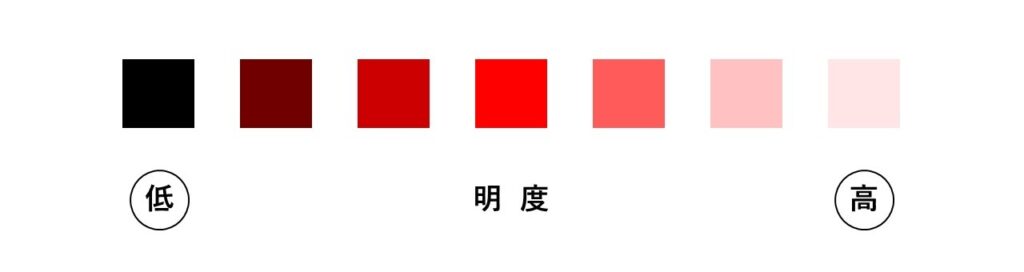
明度とは、「色の明るさ」を表す要素です。明度が高いほど明るい色になり、白に近づいていきます。反対に、明度が低いほど暗い色になり、黒に近づいていきます。

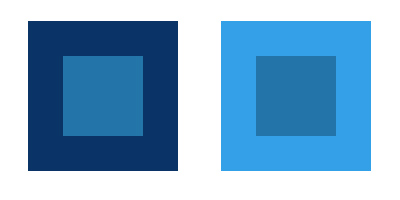
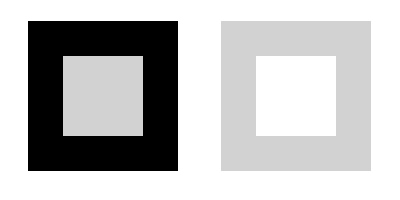
また、同じ色でも隣接する色によって、明るさが変わって見えることを「明度対比」と言います。例えば、以下の画像は、左側の中心色と右側の背景色は同じ色ですが、黒と隣接しているほうが暗く、白と隣接しているほうが明るく見えます。

配色のポイント1.色数を絞る
配色を考える際に気を付けたいのが、「必要以上に多くの色を使いすぎないこと」です。
たくさんの色を使うとカラフルにはなりますが、色数が増えるほど視覚的な情報量が多くなり、本当に強調したい部分が伝わりにくくなってしまいます。
基本的には、次に紹介する「ベースカラー」「メインカラー」「アクセントカラー」の3色程度に絞るのがおすすめです。
配色のポイント2.比率の基本は「70:25:5」
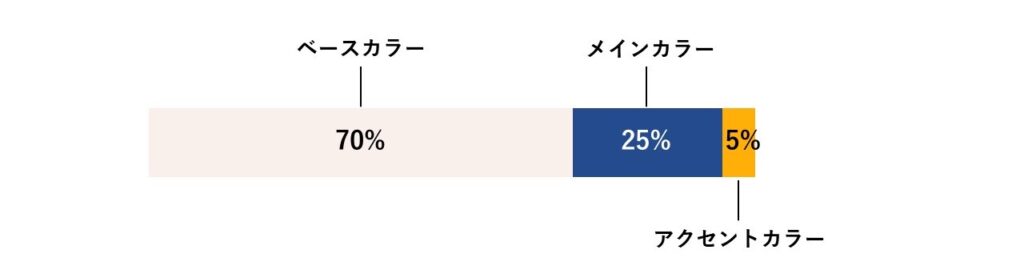
一般的には、配色の比率として「ベースカラー70%、メインカラー25%、アクセントカラー5%」という「70:25:5」のバランスがよいとされています。

ベースカラー
ベースカラーは、全体の中で最も広い範囲を占める、背景などに使用される色です。白や明度の高い色、淡い色、薄い色などが一般的です。
メインカラー
メインカラーは、その名のとおりデザイン全体のメインとなる色です。全体の印象を決める重要な色で、主に鮮やかな有彩色が使われます。コーポレートカラーやイメージカラーが使われることも多いです。
配色を決める際は、最初にメインカラーを決定し、次にベースカラー、アクセントカラーという順で決めていくとスムーズです。メインカラーは全体の印象を大きく左右する色のため、ターゲットにどのような印象を与えたいかを意識しながら選ぶとよいでしょう。
また、3色以上使用したい場合は、メインカラーの割合を分割するのも一つの方法です。その際は、すでに使用している色とトーンや色相をそろえることで、煩雑にならずバランスの取れた配色になります。
アクセントカラー
アクセントカラーは、デザインの中で特に強調したい部分に使われる色です。全体の中で最も占める割合が低いですが、その分目を引き、視線を集めやすくなります。
アクセントカラーを決める際は、ベースカラーやメインカラーの補色を使用すると、デザインにコントラストが生まれ、引き締まった印象を与えます。

配色ポイント3.「読みやすさ」「伝わりやすさ」を重視
配色を考えるうえで、どのような媒体でも重要なのは、「読みやすさ」と「伝わりやすさ」です。
文字と背景のコントラストをつける
文字と背景の色が似ていると、色同士の境目がぼやけて文字が読みにくくなることがあります。
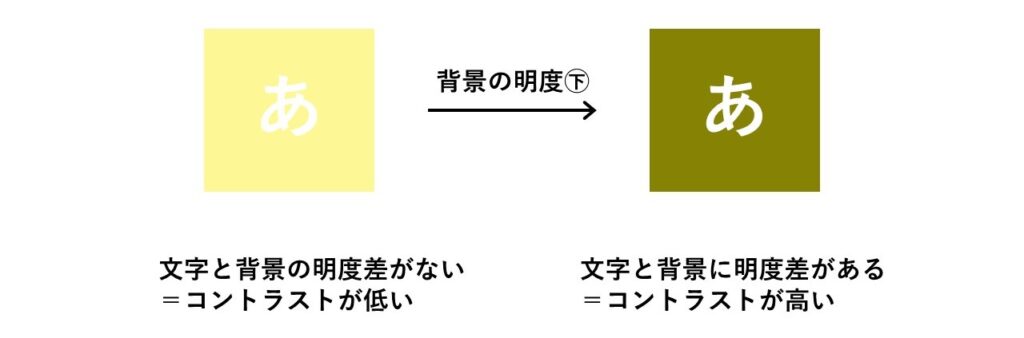
色同士のコントラストをはっきりさせるためには、彩度・明度・色相で差をつけることが重要ですが、文字の視認性や可読性を高めるには、特に明度差をつけることが効果的です。メリハリが出て、鮮明で読みやすい配色になります。

道路標識でも、赤と白、黄色と黒、青と白といった強いコントラストで、視認性が高い色の組み合わせが使用されています。これは、遠くからでも目立ち、瞬時に識別できるようにするためです。さらに、赤や黄色は「危険」や「注意」を想起させる色であるため、目を引きやすいという特徴もあります。

▼視認性や可読性については、以下の記事で詳しく解説しています。
純色の使用は避ける
純色とは、彩度と明度が最も高い色のことです。IllustratorやPhotoshopなどのデザインソフト上にあるカラーピッカーにおいて、一番右上の色を指します。
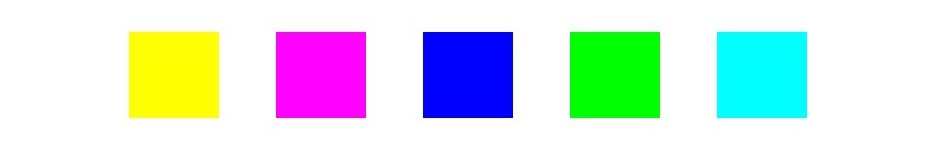
実際に以下の色例を見るとわかりやすいですが、純色は鮮やかで目を引く一方、チカチカして読みにくく、目に負担がかかってしまいます。

どうしても純色に近い色を使用したい場合は、彩度と明度を少し下げることで、鮮やかさは保ちつつも落ち着いた印象にすることができます。
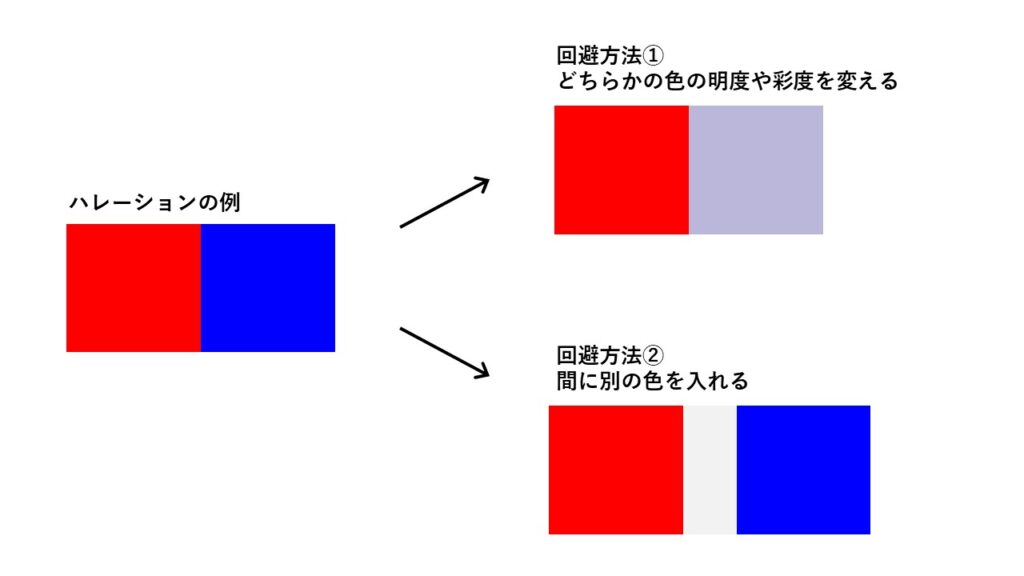
ハレーションに注意する
ハレーションとは、明度差のない、彩度が高い色同士を組み合わせたときに、色同士の境目がチカチカして不快感を引き起こす現象を指します。
ハレーションを避けるためには、どちらかの色の明度や彩度を調整したり、色同士の間に別の色を挟むことが効果的です。純色を避けることもハレーションの回避につながります。

配色のポイント4.目的やターゲットに合わせた色を選ぶ
それぞれの色が持つイメージ
色にはそれぞれ連想されるイメージを持っています。個人差はありますが、代表的な色のイメージは以下のとおりです。
赤・・・情熱的、活力、刺激、危険
青・・・冷静、知的、誠実、さわやか
緑・・・安らぎ、自然、健康、安定
黄・・・光、元気、エネルギー、明るさ
紫・・・高貴、上品、優雅、神秘
白・・・純粋、清潔、無垢、新しさ
黒・・・重厚、クール、厳粛、恐怖
デザインの目的に応じて、どのような印象を与えたいのかを明確にし、それに合う色を選びましょう。季節やテーマに適した色を選択するのも一つの方法です。
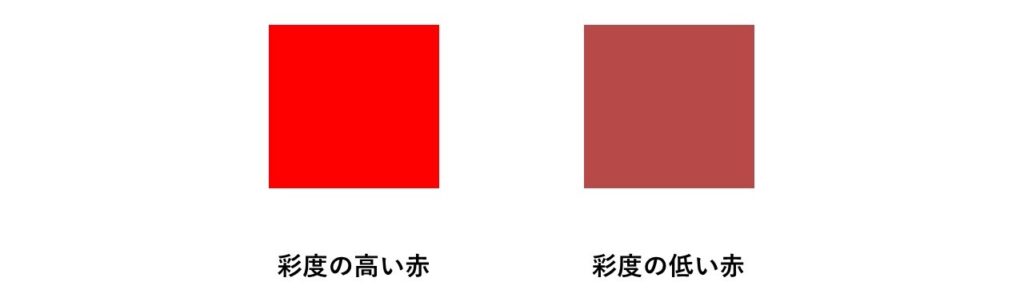
また、同じ色でも彩度や明度を変えることで印象が大きく変わります。例えば、「赤」でも、高彩度なら情熱的、低彩度なら落ち着いた印象になります。

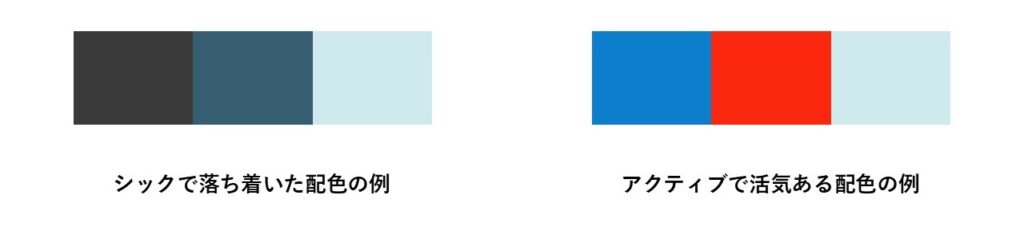
配色によるイメージ
同じ色でも、組み合わせ次第で与える印象が大きく異なります。例えば、彩度の低い色と無彩色を組み合わせるとシックで落ち着いた印象が生まれますし、彩度の高い暖色とその補色を組み合わせるとアクティブで活気ある印象を与えることができます。

また、配色を考える際は、単に「かっこいい」「おしゃれ」といった抽象的なイメージだけでなく、さらに具体的なイメージに落とし込むことが重要です。例えば、「かっこいい」といっても、「高級感のあるかっこよさ」と「スポーティなかっこよさ」では、適した配色が大きく異なります。曖昧なイメージでは、人によって想起する色が異なり、認識のズレが生じやすくなってしまうため注意が必要です。
さらに、ターゲット層によっても好まれる配色は異なります。例えば、子ども向けなら暖色や高彩度のポップな配色、企業向けなら寒色や低彩度の落ち着いた配色など、ターゲットに合わせた配色を意識することが重要です。
配色のポイント5.配色サイトを活用する
ここまで配色に関するさまざまなポイントをご紹介しましたが、配色に迷ったときは、カラーパレットサイトを活用するのもおすすめです。これらのサイトは自動でバランスのよい色の組み合わせを提案してくれるため、アイデア出しにも役立ちます。
Color Space

Color Spaceは、基準となる1色を指定すると、その色に合ったさまざまな配色パターンを自動生成してくれるサイトです。
メインカラーやコーポレートカラーがすでに決まっており、それに合う配色を探したいという場合に特に使いやすいでしょう。
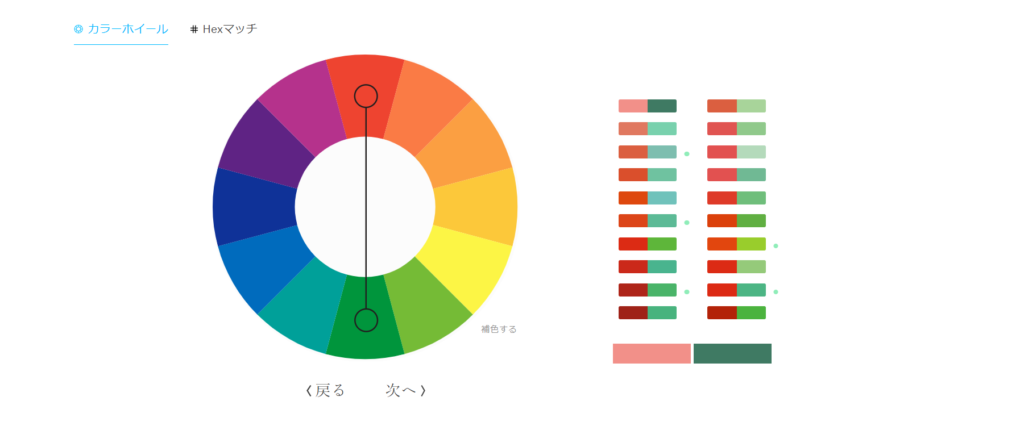
Color Supply

URL:https://old.colorsupplyyy.com/app/
Color Supplyは、色相環から色を選択すると、それをベースに20種類の配色を提案してくれるサイトです。補色、近似色、フレッシュ、リッチなどさまざまな種類の配色パターンを見ることができます。
さらに、その配色をデザインに取り入れた場合のデザインサンプルも確認でき、実際の見え方をイメージしやすいのも特徴です。
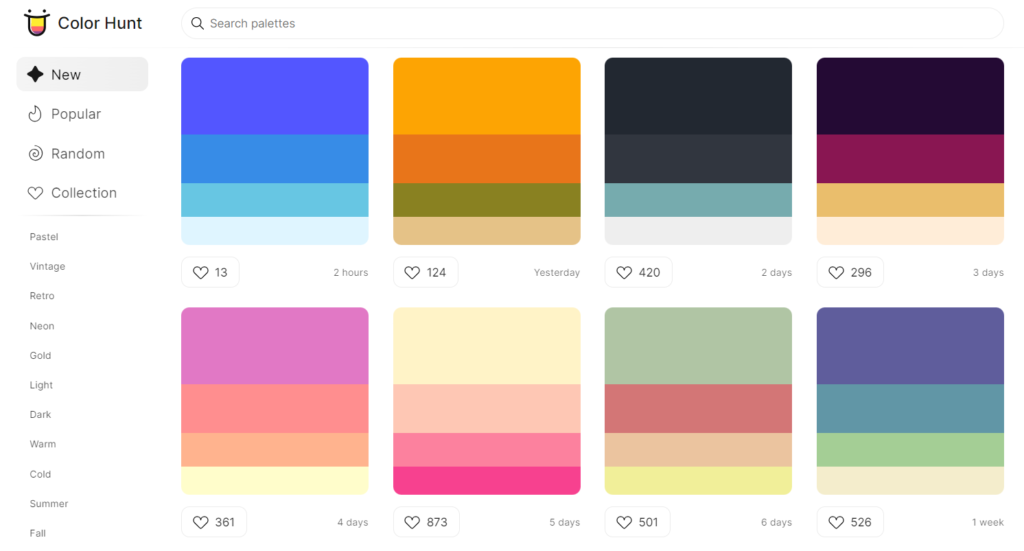
Color Hunt

Color Huntは、特定の色のイメージに基づいて配色を探すことができるサイトです。
「Pastel」「Dark」「Cold」などのテーマにを選択すると、そのイメージに合った4色のパレットが表示されます。また、選択したイメージから色を絞り込んだり、キーワードを追加したりすることも可能です。
まとめ
今回は、色の基本と配色選びのポイントをご紹介しました。
デザインは色だけで決まるわけではありませんが、配色を工夫するだけで印象が大きく変わり、デザインの完成度が格段に上がります。
デザイナーでなくても、配色のルールを理解しておくことで、制作会社とのやりとりがスムーズになり、見た人に伝わるデザインを作ることができます。
今日から使えるポイントばかりですので、ぜひ参考にしてみてください。