2025年3月12日
もう悩まない!配色の基本と押さえておきたい5つのポイント

目次 ▼
この記事を読むのに必要な時間は約 8 分です。
チラシやポスター、冊子、プレゼン資料、Webなど、さまざまなデザインにおいて「配色」は読み手の印象を大きく左右します。
せっかく良い内容が書かれていたり、レイアウトがわかりやすくても、配色がイマイチなだけで「読みにくい」「なんだかダサい」といったネガティブな印象を持たれてしまうこともあります。
とはいえ、配色選びは簡単ではなく、数ある色の中から組み合わせを考えるとなると、悩んでしまう方も少なくないのではないでしょうか。
そこで今回は、配色の基本とポイントをご紹介いたします。

ポイント1.まずは色の基本を押さえる
まずは、配色を考えるうえで押さえておきたい色の基本についてご紹介します。これらを理解しておくことで、配色選びがよりスムーズになります。
色の三属性
色には「色相」「彩度」「明度」という三つの性質があり、これらを合わせて「色の三属性」と呼びます。
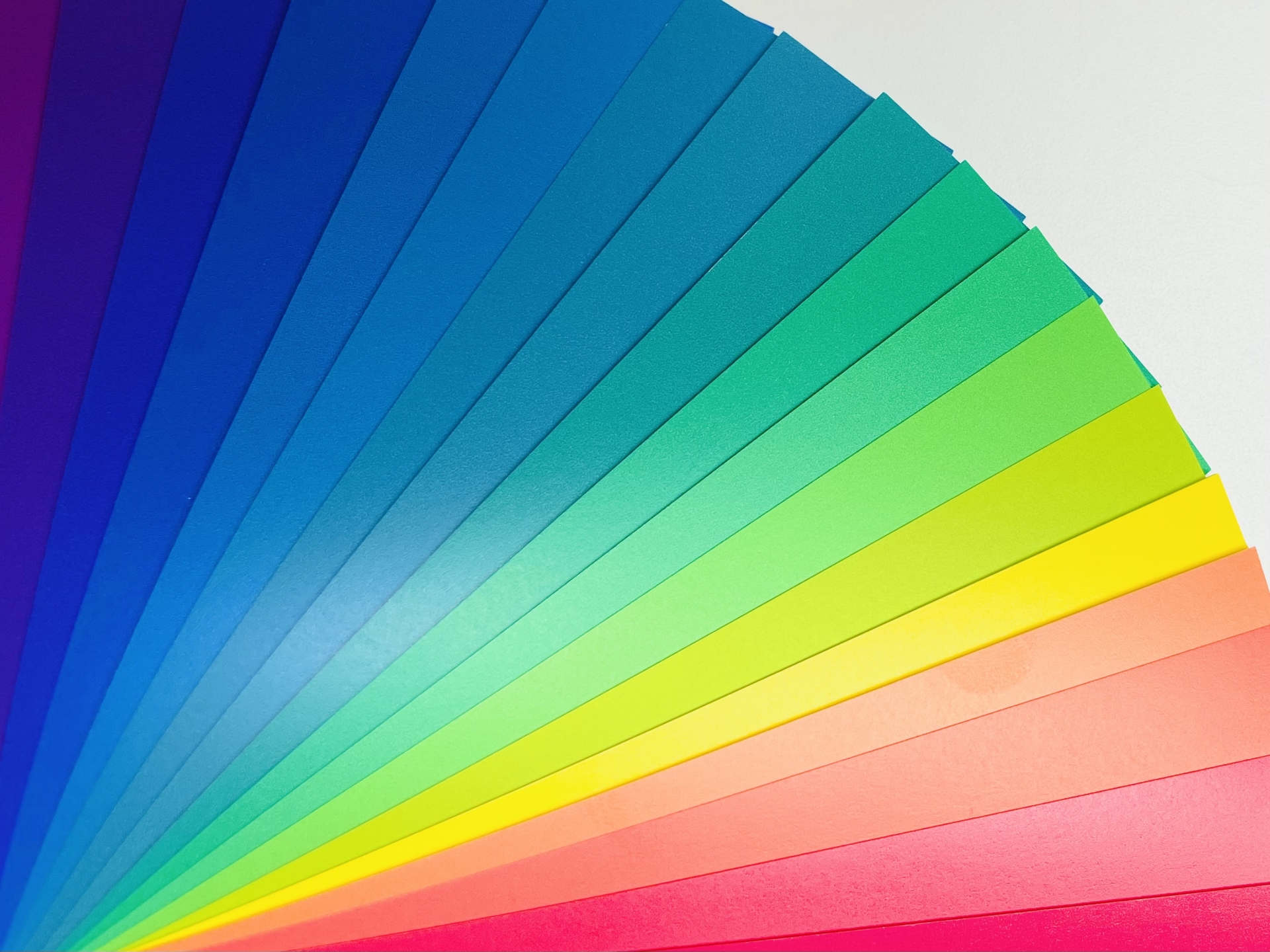
色相
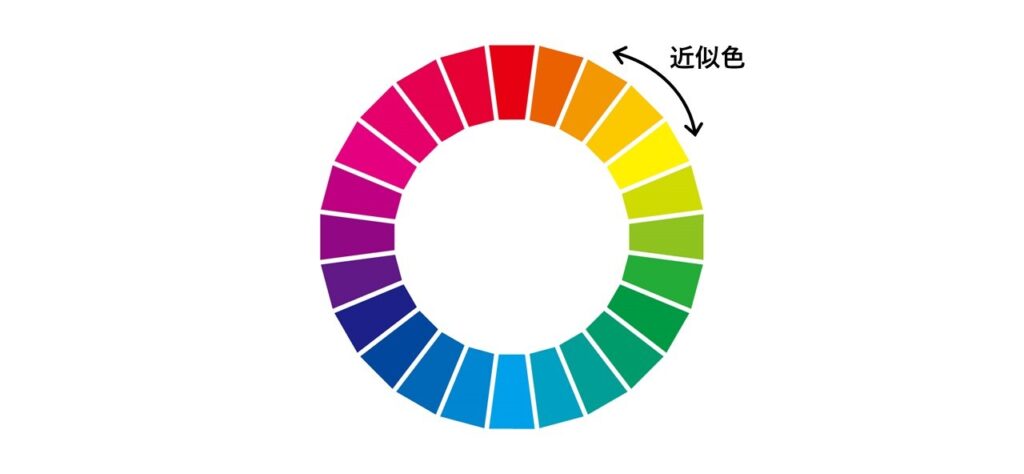
色相とは、赤・黄・緑・青・紫といった色味のことを指します。これらの色相を循環するように一つの円に配置したものを「色相環」と呼びます。

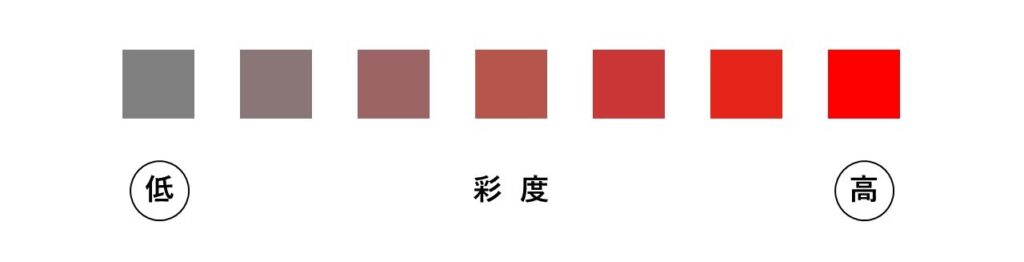
彩度
彩度とは、色の鮮やかさを表す要素です。彩度が高いほどくすみのない鮮やかな色になり、彩度が低いほどくすみがかったグレーに近い色合いになります。
なお、白・黒・グレーは「無彩色」と呼ばれ、色相や彩度が存在しません。反対にこの3色以外の色は「有彩色」と呼ばれます。

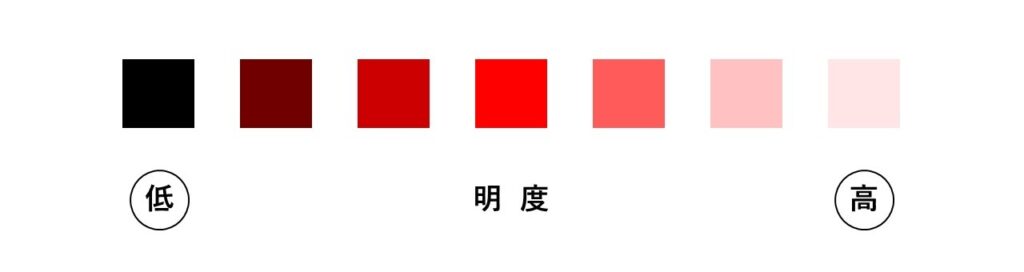
明度
明度とは、色の明るさを表す要素です。明度が高いほど明るい色になり、白に近づいていきます。反対に、明度が低いほど暗い色になり、黒に近づいていきます。

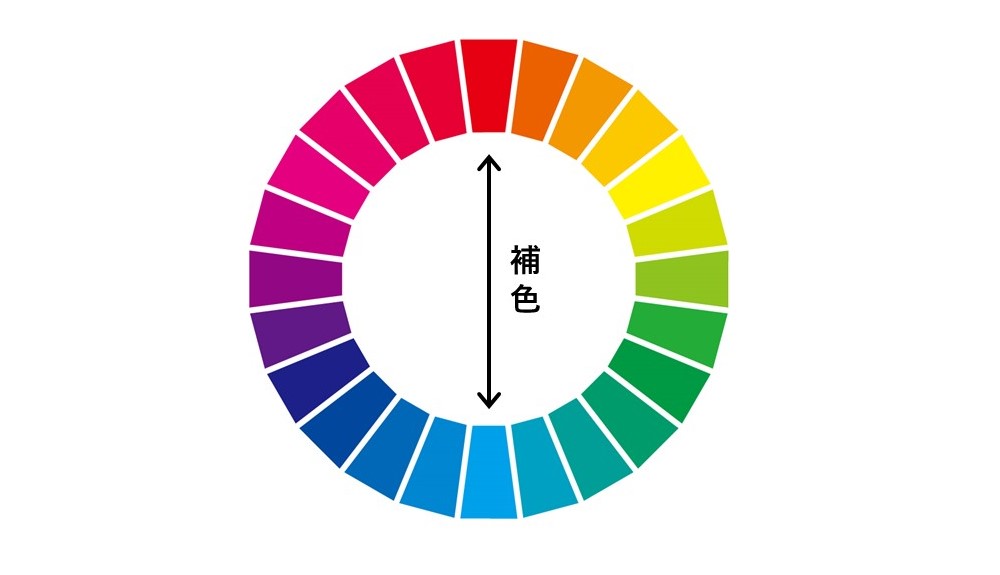
補色
色相環で正反対に位置する色同士を「補色」と呼びます。
例えば、赤と緑、黄と紫などが補色にあたります。
補色は色相の差が最も大きい色同士のため、補色同士を組み合わせるとコントラストの強い配色になります。

近似色
色相環で隣り合った位置にある色同士を「近似色」と言います。
例えば、黄色の近似色には橙色や黄緑があります。
近似色同士を組み合わせると、まとまりや統一感のある配色になります。

ポイント2.色数を絞る
配色を考える際に気を付けたいのが「必要以上に多くの色を使いすぎないこと」です。
たくさんの色を使うとカラフルなデザインにはなりますが、色数が増えれば増えるほど視覚的な情報量が多くなり、本当に強調したい部分が伝わりにくくなってしまいます。
基本的には、後ほどご紹介する「ベースカラー」「メインカラー」「アクセントカラー」の3色程度に絞ることをおすすめします。
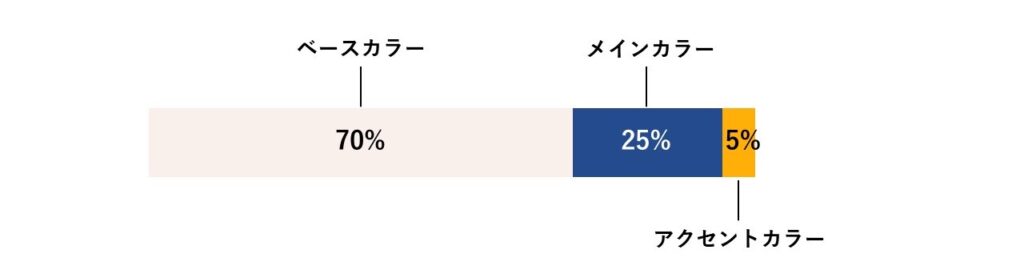
ポイント3.配色の比率は「70:25:5」
一般的には、配色の比率として「ベースカラー70%、メインカラー25%、アクセントカラー5%」という「70:25:5」のバランスがよいとされています。

ベースカラー
ベースカラーは、全体の中で最も広い範囲を占める、背景などに使用される色です。一般的には、白や明度の高い色、淡い色、薄い色などがベースカラーとしてよく使われます。
メインカラー
メインカラーは、その名のとおりデザイン全体のメインとなる色です。全体の印象を決める重要な色で、主に鮮やかな有彩色が使われます。コーポレートカラーやイメージカラーが使われることも多いです。
配色を決める際は、最初にメインカラーを決定し、次にベースカラー、アクセントカラーという順で決めていくとスムーズです。メインカラーは全体の印象を大きく左右する色のため、ターゲットにどのような印象を与えたいかを意識しながら選ぶとよいでしょう。
また、3色以上使用したい場合は、メインカラーの割合を分割するのも一つの方法です。その際は、すでに使用している色とトーンや色相をそろえることで、煩雑にならずバランスの取れた配色になります。
アクセントカラー
アクセントカラーは、デザインの中で特に強調したい部分に使われる色です。全体の中で最も占める割合が低いですが、その分目を引き、視線を集めやすくなります。
アクセントカラーを決める際は、ベースカラーやメインカラーの補色を使用すると、デザインにコントラストが生まれ、引き締まった印象を与えます。

ポイント3.「読みやすさ」と「伝わりやすさ」を重視する
配色を考えるうえでは、どのような媒体であっても「読みやすさ」と「伝わりやすさ」を意識することが非常に重要です。
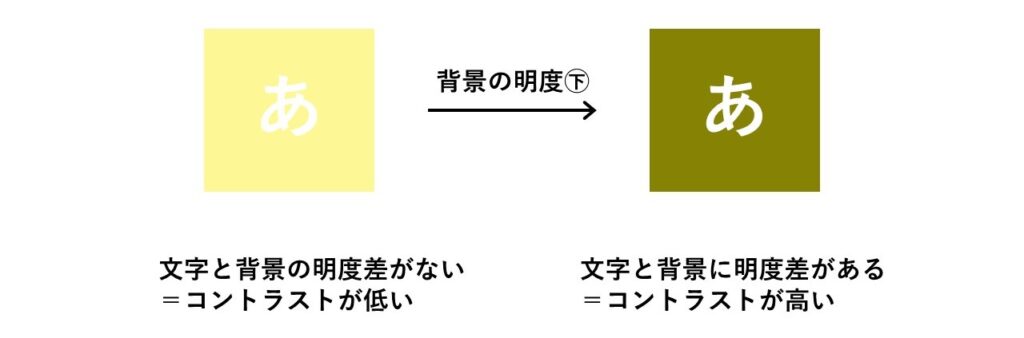
文字と背景のコントラストをつける
文字と背景が似たような色合いだと、色同士の境目がぼやけて文字が読みにくくなることがあります。
色同士のコントラストをはっきりさせるためには、彩度・明度・色相で差をつけることが重要ですが、特に、文字の視認性や可読性を高めるには、明度の対比をつけることが効果的です。コントラストをつけることでメリハリが出て、鮮明で読みやすい配色になります。

例えば、道路標識では、赤と白、黄色と黒、青と白といったコントラストが強く、視認性が高い色の組み合わせが使用されています。これは、遠くからでも目立ち、瞬時に認識できるようにするためです。
さらに、赤や黄色は「危険」や「注意」を想起させる色であるため、目を引きやすいという特徴もあります。

▼視認性や可読性については、以下の記事で詳しく解説しています。
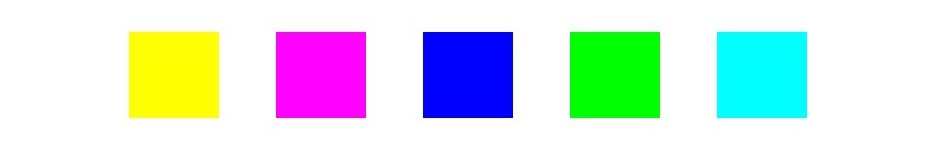
純色の使用は避ける
純色とは、彩度と明度が最も高い色のことです。IllustratorやPhotoshopなどのデザインソフト上にあるカラーピッカーにおいて、一番右上の色を指します。
実際に以下の色例を見るとわかりやすいですが、純色は鮮やかで目を引く一方、チカチカして読みにくく、目に負担がかかってしまいます。

どうしても純色に近い色を使用したい場合は、純色から彩度と明度を少しずつ下げることで、鮮やかさは保ちつつも落ち着いた印象にすることができます。
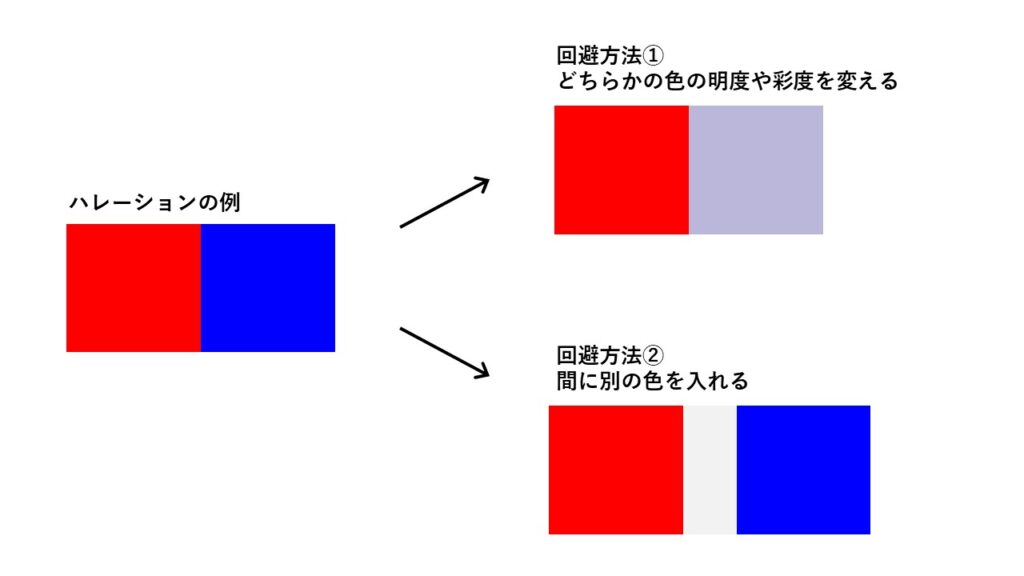
ハレーションに注意する
ハレーションとは、明度差のない、彩度が高い色同士を組み合わせたときに、色同士の境目がチカチカして不快感を引き起こす現象を指します。
ハレーションを避けるためには、どちらかの色の明度や彩度を調整したり、色同士の間に別の色を挟むことが効果的です。純色を避けることもハレーションの回避につながります。

ポイント4.目的やターゲットにあわせた配色を選ぶ
それぞれの色が持つイメージ
色にはそれぞれ連想されるイメージを持っています。個人差はありますが、代表的な色のイメージは以下のとおりです。
赤・・・情熱的、活力、刺激、危険
青・・・冷静、知的、誠実、さわやか
緑・・・安らぎ、自然、健康、安定
黄・・・光、元気、エネルギー、にぎやか
紫・・・高貴、上品、優雅、神聖
白・・・純粋、清潔、無垢、新しさ
黒・・・重厚、クール、厳粛、恐怖
色を選ぶ際には、まずどのような印象を与えたいかを考え、それに合った色を選ぶとよいでしょう。季節やテーマに適した色を選択するのも一つの方法です。
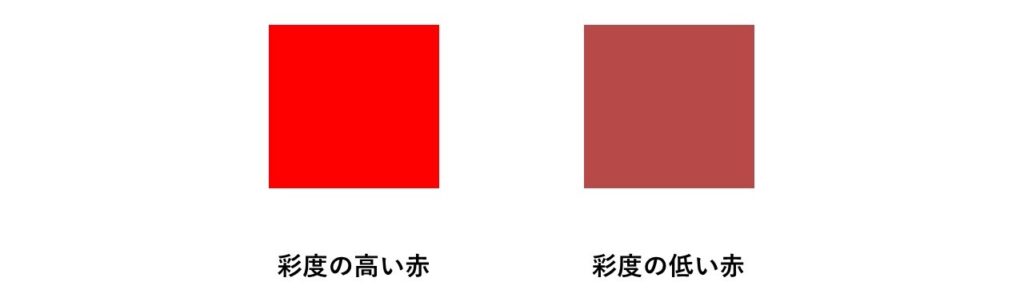
さらに、同じ赤でも彩度が異なるとイメージも大きく変わります。与えたいイメージに合わせて彩度も選択するようにしましょう。

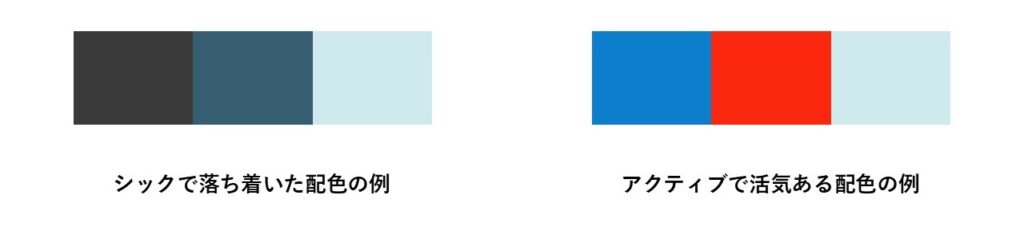
配色によるイメージ
同じ色でも、組み合わせ次第で与える印象が大きく異なります。例えば、彩度の低い色と無彩色を組み合わせるとシックで落ち着いた印象が生まれますし、彩度の高い暖色とその補色を組み合わせるとアクティブで活気ある印象を与えることができます。

また、配色を考える際は、単に「かっこいい」「おしゃれ」といった抽象的なイメージだけでなく、さらに具体的なイメージに落とし込むことが重要です。例えば、「かっこいい」といっても、「高級感のあるかっこよさ」と「スポーティなかっこよさ」では、適した配色が大きく異なります。曖昧なイメージでは、人によって想起する色が異なり、認識のズレが生じやすくなってしまうため注意が必要です。
さらに、ターゲットによっても好まれる配色が異なります。例えば、子ども向けの場合は暖色や高彩度のポップな配色、企業向けの場合は寒色や低彩度の落ち着いた配色が適していると考えられます。誰に向けたデザインなのかを意識し、それに合った配色を選ぶことが重要です。
ポイント5.配色サイトを参考にする
ここまで配色に関するさまざまなポイントをご紹介しましたが、配色に迷った場合は、カラーパレットサイトを参考にするのがおすすめです。これらのサイトは自動で配色を提案してくれるため、アイデア出しとしても活用することができ、気に入った配色を簡単に見つけることができます。
Color Space

Color Spaceは、基準となる1色を指定すると、その色に合ったさまざまな配色パターンを自動生成してくれるサイトです。
メインカラーやコーポレートカラーがすでに決まっており、それに合う配色を探したいという場合に特に使いやすいでしょう。
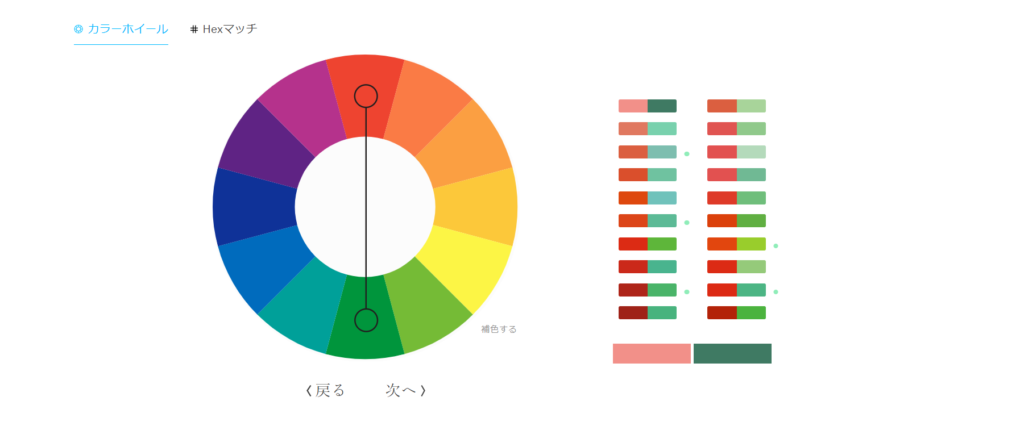
Color Supply

URL:https://old.colorsupplyyy.com/app/
Color Supplyは、色相環から色を選択すると、それをベースに20種類の配色を提案してくれるサイトです。補色、近似色、フレッシュ、リッチなどさまざまな種類の配色パターンを見ることができます。
さらに、その配色をデザインに取り入れた場合のデザインサンプルが表示されるため、実際の見え方をイメージしやすいのも特徴です。
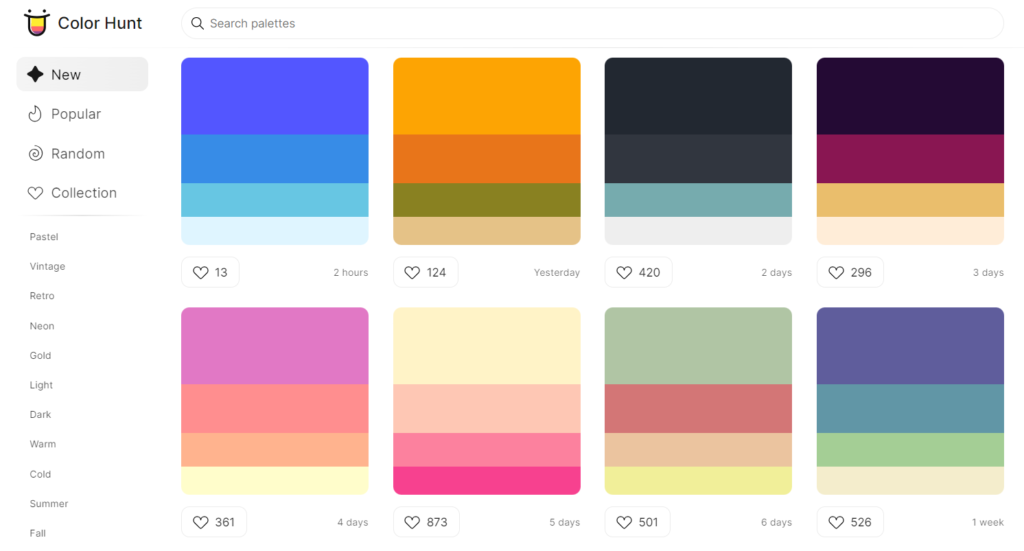
Color Hunt

Color Huntは、特定の色のイメージに基づいて配色を探すことができるサイトです。
「Pastel」「Dark」「Cold」などのキーワードを選択すると、そのイメージに合った4色の配色が表示されます。また、選択したイメージから色を絞り込んだり、キーワードを追加したりすることも可能です。
まとめ
今回は、配色の基本とポイントをご紹介しました。
もちろん、デザインにおいては色以外にもさまざまな要素が重要ですが、配色を工夫するだけでも全体の印象が大きく変わり、デザインの質が格段に上がります。
デザイナーでなくても、これらの配色ルールを理解しておくことで、デザイナーや制作会社とのやりとりもスムーズになるでしょう。
すぐに実践できるポイントばかりですので、ぜひ参考にしてみてください。
















