2015年9月25日
デザインイメージが大きく変わるフォントの選び方

目次 ▼
この記事を読むのに必要な時間は約 5 分です。
フォントの使い方でデザインイメージが変わる!
世の中には、WindowsやMacの標準フォント、無料でダウンロードできるフォント、有料で購入しなければいけないフォントなど、数多くのフォントがあります。
デザイナーは、ある程度デザイン作業に面白さを感じるようになると、フォントの使い方にこだわりを持つようになります。
ただ、あまりにもたくさんありすぎて、どうフォントを選んだら良いのかわからないという悩みも出てきてしまいます。
フォント1つの選び方と使い方でデザインイメージが全く変わるだけではなく、情報の伝わり方も変わるため、フォント選びは慎重に行わなければいけません。
フォントをデザインに合わせてうまく使い分けるためには、ある程度の経験と知識が必要ですが、まずはフォントを選ぶ際の手順を知っておいた方が良いでしょう。
今回は、フォントを選ぶ方法とその際の注意点についてお話ししたいと思います。
使用フォントの選び方1.系統を選ぶ
フォントを選ぶ前提として、デザインに使う文章のフォントサイズを決めなければいけません。もちろんこれは予想であって、フォントを当ててから調整を行います。
日本のDTPデザインで使われるフォントは、ほとんどが和文フォントと欧文フォントの2つでしょう。その中で、和文フォントは大きく以下の3つに分けられます。
・明朝体
・ゴシック体
・特殊書体
筆書体
手書き風文字
など
そして欧文フォントは、以下の3つに分けられます。
・セリフ体
・サンセリフ体
・特殊書体
筆書体
手書き風文字
など
これらのフォントの系統の中から、手がけているデザインイメージに近い系統のフォントを選びます。たとえば、以下のようなイメージになります。
・明朝系…繊細、高級感
・ゴシック系…力強い、モダン、信頼感
・筆書体…和風、伝統的
・手書き風文字…やわらか、あたたかみ、チープ
使用フォントの選び方2.形を選ぶ
文章であれば、ほぼどのようなDTPにも使われるゴシック体にも、さまざまな種類があります。たとえば、以下のフォントは一般的なゴシック体です。
・新ゴ
・メイリオ
・角ゴシック
・ヒラギノゴシック
・小塚ゴシック
・游ゴシック体
ゴシック体でも種類が違えば文字の形が変わるため、デザインイメージも変わります。
たとえば、「角」とついたゴシック体は角ばっているためカッチリした印象になり、「丸」とついたゴシック体は丸みを帯びているのでやわらかい印象になります。
そのため、打ち出すデザインによって、見る人のイメージをコントロールすることを念頭に置いて、フォントを選びましょう。
使用フォントの選び方3.ウェイトを選ぶ
フォントの多くは、ウェイトのバリエーションを持っています。ウェイトとは、そのフォントの太さのことです。
フォントウェイトは太いほどインパクトがある力強い印象になり、細いほど繊細ですっきりした印象になります。
通常、1つのデザインで力強さと繊細さを出したい場合は、フォントの系統を変えるのではなく、ウェイトによって調整する手法が一般的です。
DTPで使われるフォントは、明朝体とゴシック体を混ぜて使わず、なるべく同一のフォントで太さを変えて(フォントファミリー)で表現するほうが統一感がでます。
文章のメリハリは、フォントの大きさとウェイト(太さ)で調整するのが一般的で、読んで疲れない文章に仕上げることができます。
使用フォントの選び方4.字間の調整
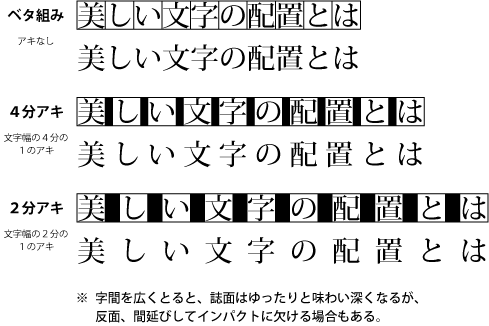
文章を作成する際、字間によって、文字の印象が変わります。狭いほど力強く、活発で忙しい印象になり、広いほど繊細でゆったりとした印象です。
ただし、一般的に読みやすい字間があるので、しっかりと文章を読ませたい場合には以下の字間を意識しなければいけません。

文字の中心から次の文字の中心までの送り量を「字送り」といいますが、一般的に、文字と同じサイズで字送りする「ベタ組み」が基本です。
たとえば読み物などの場合、文章を使ってインパクトを残すことよりも、あるスペースに対して、文字を均等配置することを意識します。そのため、ベタ組みで文章を読ませます。
逆に、ポスター等のキャッチコピーの場合、インパクトを重視して、字間を2分の1~4分の1開けることで、視覚イメージで印象に残りやすい文字組みを作ります。
デザインイメージが変わるフォントの選び方まとめ
フォントは、書体、ウェイト、字間、サイズによって、見る人に与えるデザインイメージが変わります。そのため、できるだけ多くのフォントを知っておき、適切に選ばなければいけません。
また、同じフォントを使っても、デザインによってフォントの使い方は異なります。どう配置すれば、どう見えるかという基本を押さえて、デザインクオリティを一定に保つ基準を持っておきましょう。
色々作っていくうちに、フォントの面白さと素晴らしさに気付くようになります。また、情報収集してたくさんのフォントを知ると、ついつい使いたくなってしまいます。
そこで注意してほしいことは、1つのデザインに対してフォントを使い過ぎないようにすることです。
特に、明朝体、ゴシック体、特殊書体は、1つのデザインで混ぜてしまうと、統一感がなくなってしまい、何となくかっこ良いんだけど忙しいというか、不安なデザインができあがります。
デザインはシンプルでも、統一感がとても重要です。しっかりとコンセプトに合ったフォントとそのフォントが持つイメージを合わせることで、見る人に安心感を与えられます。
デザインに関する理由付けの重要性は、また別にお話ししたいと思います。