2025年7月10日
スライドマスターの基本を押さえて、PowerPointを使いこなす!

目次 ▼
この記事を読むのに必要な時間は約 7 分です。
スライドマスターとは
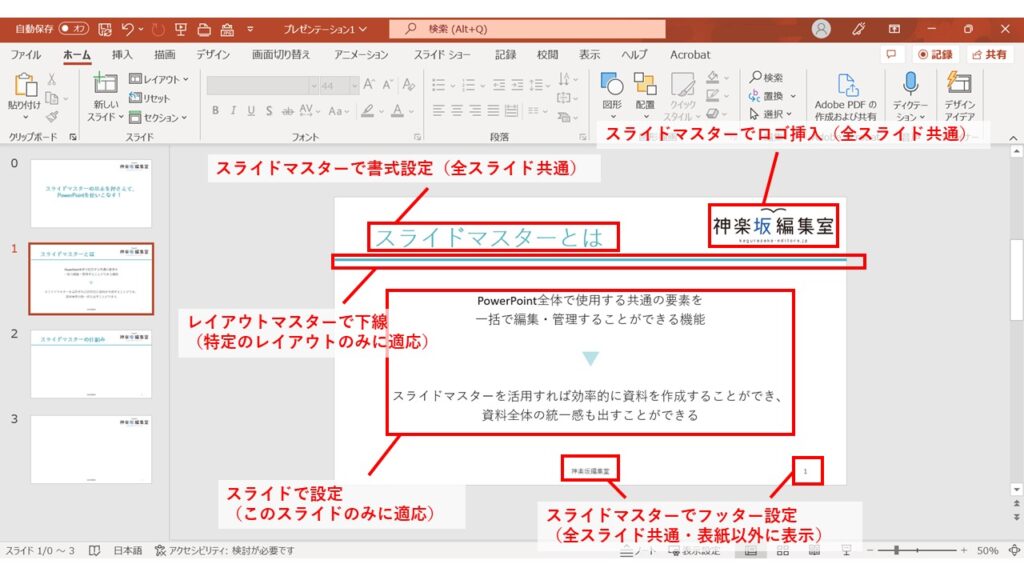
スライドマスターは、PowerPoint全体で使用する共通の要素を、一括で編集・管理することができる機能です。
例えば、スライド番号や企業ロゴといった全ページ共通のパーツを設定しておくことで、ロゴの差し替えやページ構成の変更があった場合でも、一度の操作で一括修正することが可能です。スライドマスターを活用すれば、資料作成の効率が上がるだけでなく、資料全体に統一感を持たせることができます。
スライドマスターの仕組み
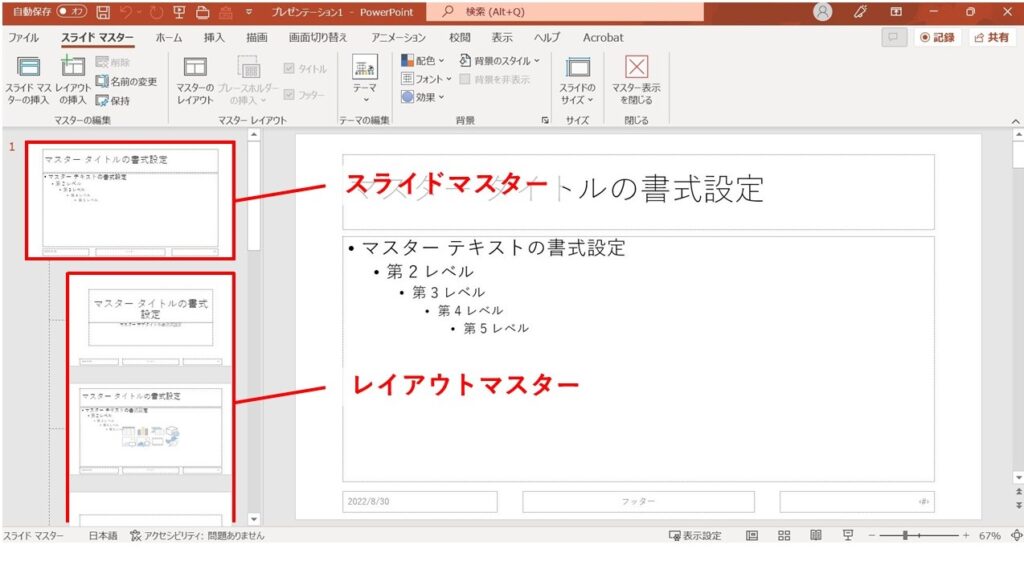
スライドマスターは、「スライドマスター」と「レイアウトマスター」の二つの要素で構成されています。

「スライドマスター」は、ロゴ、フォント、背景など、全スライドに共通する要素を設定するためのもので、「スライドマスター」で編集した内容は、「レイアウトマスター」にも自動的に反映されます。
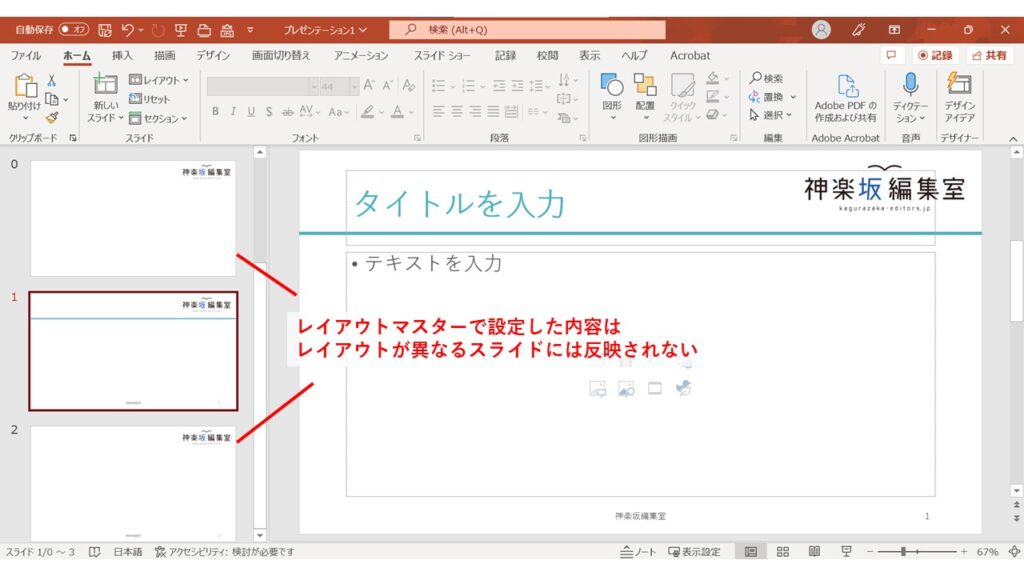
一方、「レイアウトマスター」は、「タイトルスライド」「セクション見出し」「タイトルとコンテンツ」など、特定のレイアウトごとに個別のデザイン構成を設定できます。異なるレイアウトのスライドには反映されず、表紙、目次、扉、本文など、セクションごとにデザイン・構成を変えることが可能です。
このように、スライドマスターとレイアウトマスターは階層的な関係にあり、以下のように整理できます。
スライドマスター > レイアウトマスター > スライド

スライドマスターでまず設定しておきたい項目
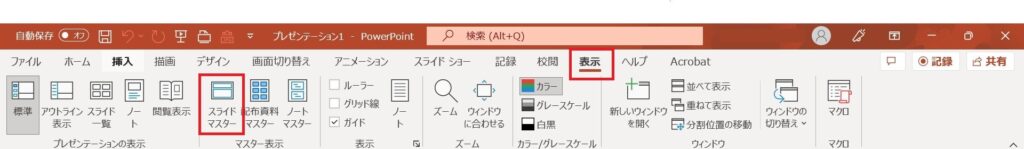
スライドマスターは、「表示」タブから開くことができ、全体のデザインやフォーマット等の設定を一括で行えます。ここでは、資料作成のベースとなる主な設定項目をご紹介します。

スライドサイズの設定
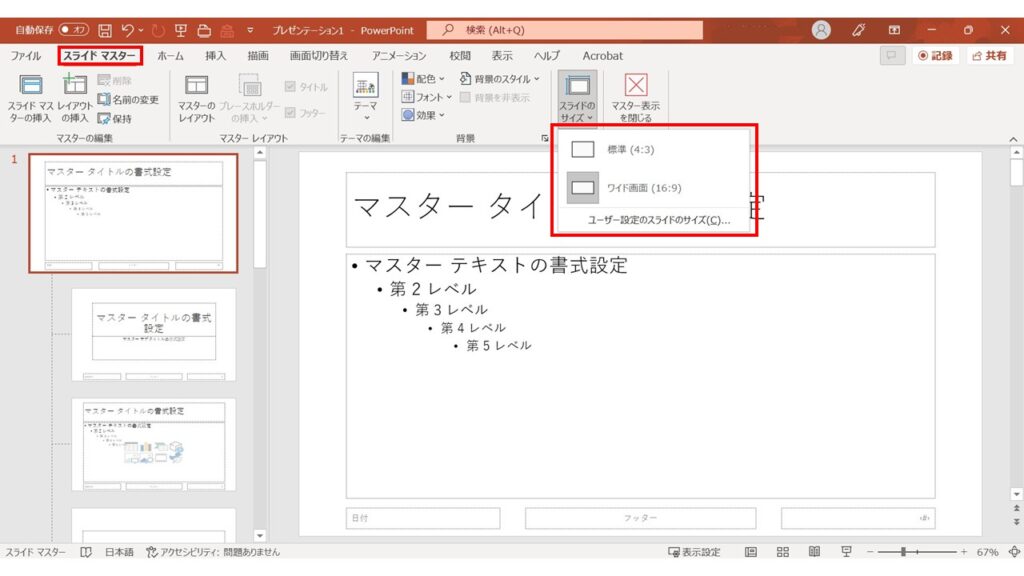
以下の画像のように、デフォルトでは「16:9」のワイド画面で表示されていますが、サイズを変更したい場合は「スライドマスター」タブから「スライドのサイズ」をクリックして設定ができます。
「ユーザー設定のスライドのサイズ」からは、A4やB5といった印刷に適したサイズを選択することも可能です。

フォントの設定
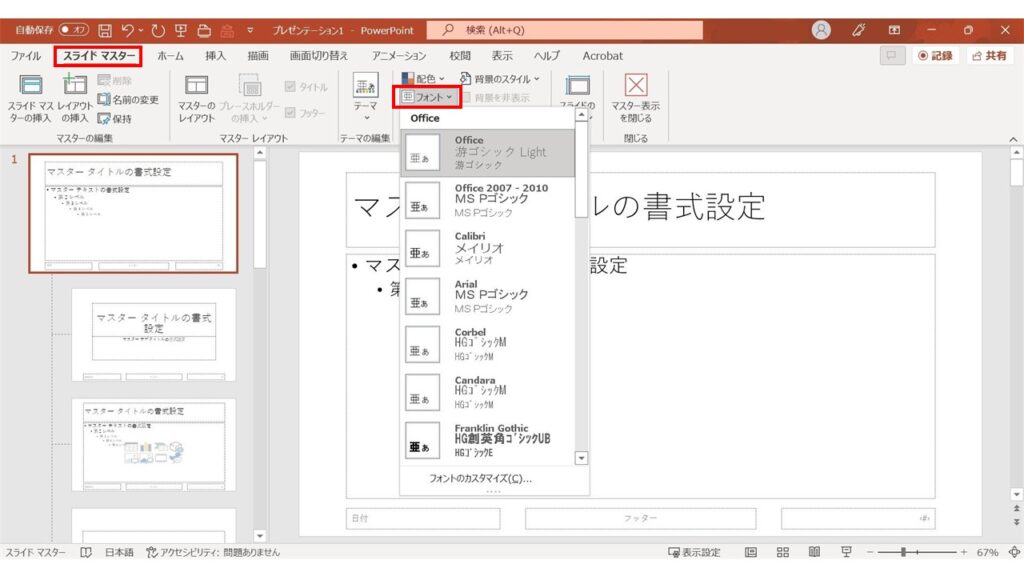
「スライドマスター」タブ内の「フォント」をクリックすると、フォント一覧が表示されます。

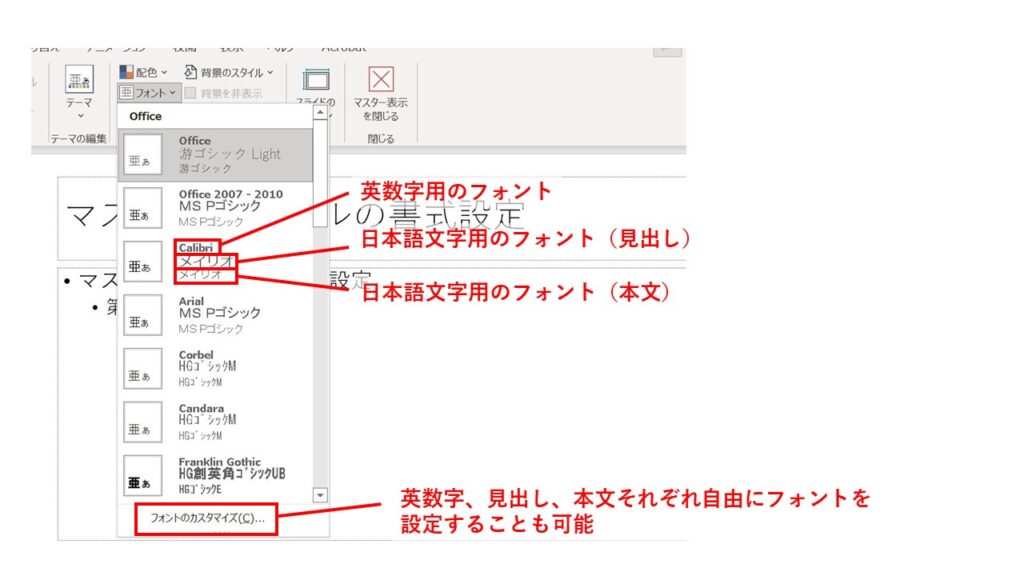
フォント一覧では、「英数字用のフォント」「日本語文字用の見出しフォント」「日本語文字用の本文フォント」の組み合わせが表示されます。

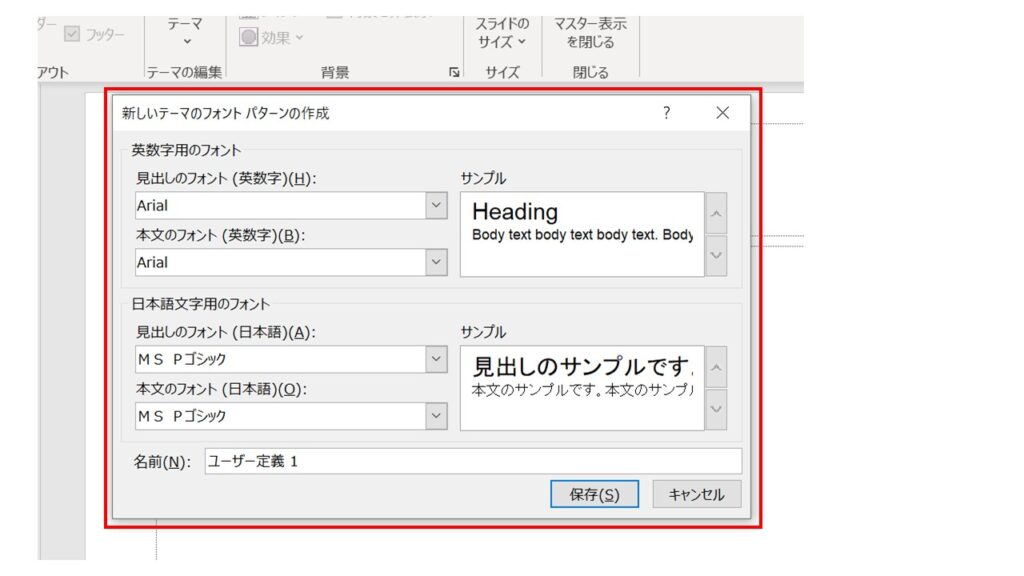
「フォントのカスタマイズ」をクリックすると、「新しいテーマのフォントパターンの作成」画面が表示され、各フォントを自由に設定することが可能です。

フォントは資料の印象を大きく左右する重要な要素であるため、用途に応じたフォントを選びましょう。各フォントの特徴や与える印象については、以下の記事で詳しくご紹介しています。
背景色の設定
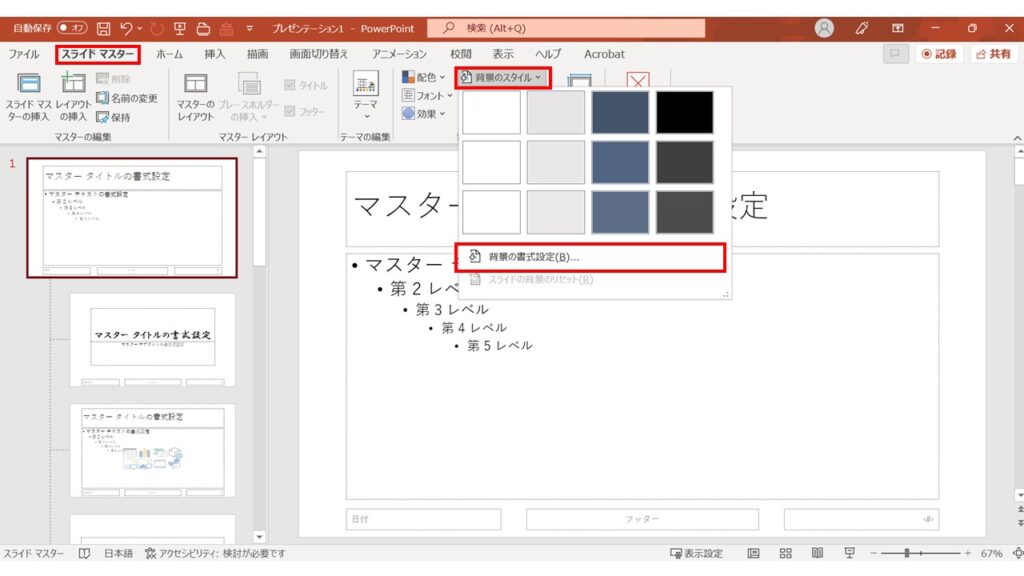
背景色を変更するには、「スライドマスター」タブ内の「背景のスタイル」から「背景の書式設定」をクリックします。

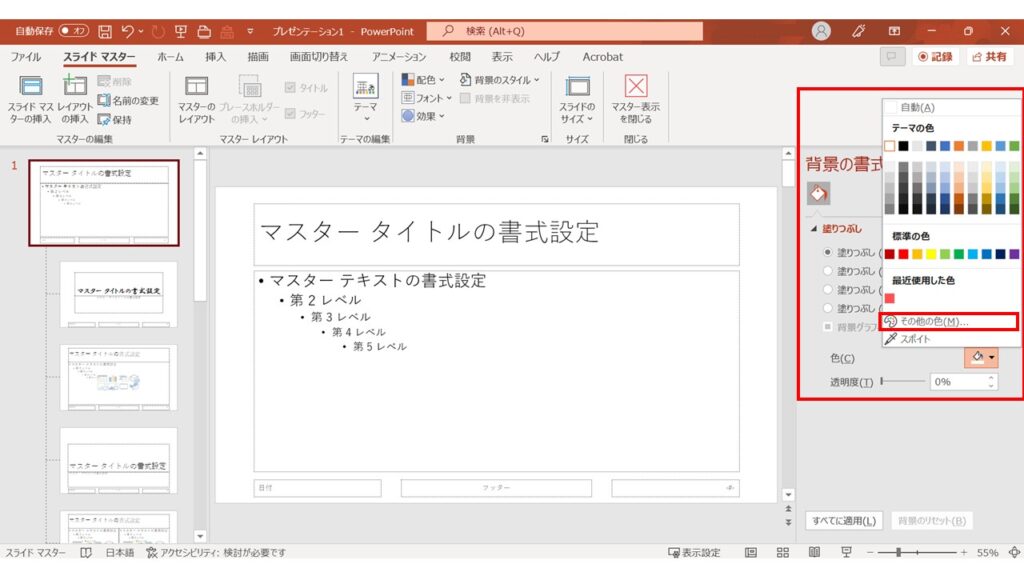
画面右側に表示される「背景の書式設定」画面から、好きな色を選択することができます。

テーマカラーの設定
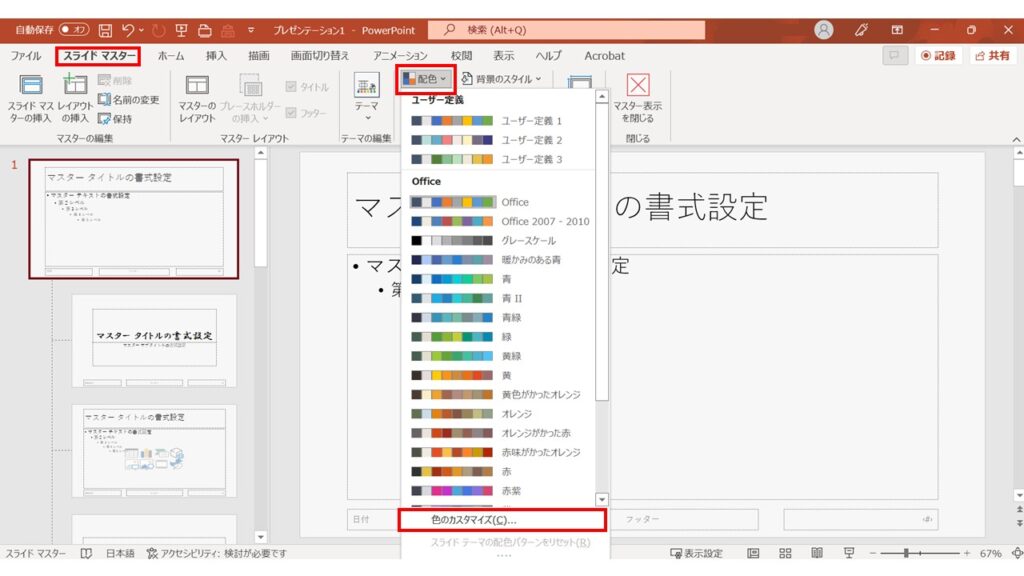
テーマカラーは、スライ全体の配色に一貫性を持たせるために欠かせない要素です。テーマカラーを設定するには、「スライドマスター」タブ内の「配色」から「色のカスタマイズ」をクリックします。

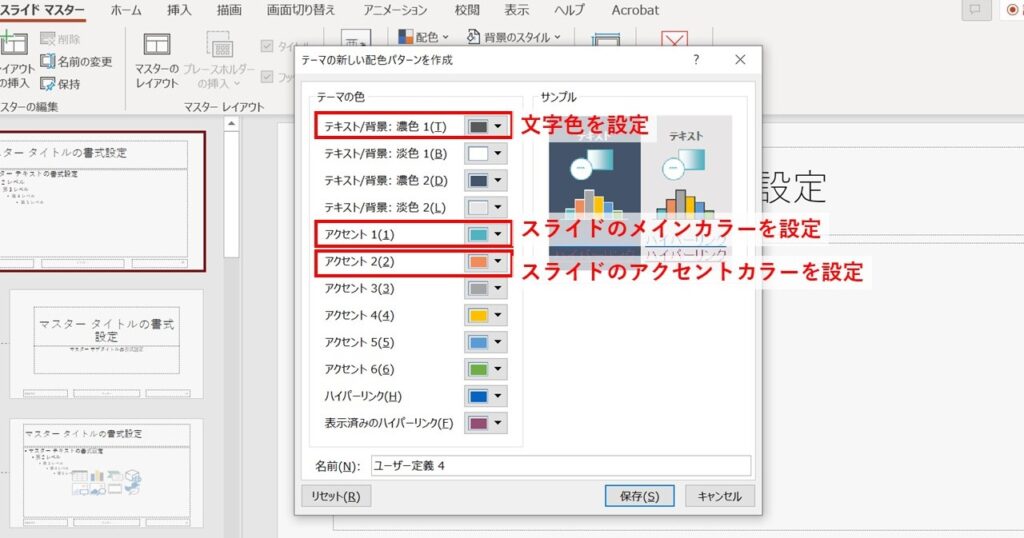
「テーマの新しい配色パターンを作成」画面が表示され、「テキスト/背景」「アクセント」など、複数の項目を細かく設定できます。
最低限、以下の3つの設定をしておくとよいでしょう。
・テキスト/背景:濃色1……通常使用する文字色を設定
・アクセント1……スライド全体の基調となるメインカラーを設定
・アクセント2……強調したい要素に使うアクセントカラーを設定

▼配色のコツ・ポイントについては、以下の記事もあわせてご覧ください。
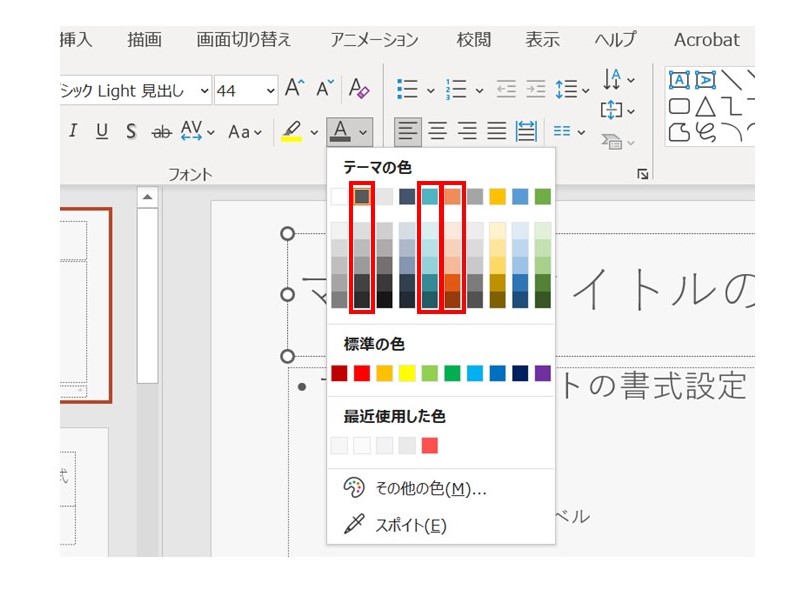
テーマカラーの設定が完了すると、設定した配色がカラーパレットに表示されます。

画像の挿入
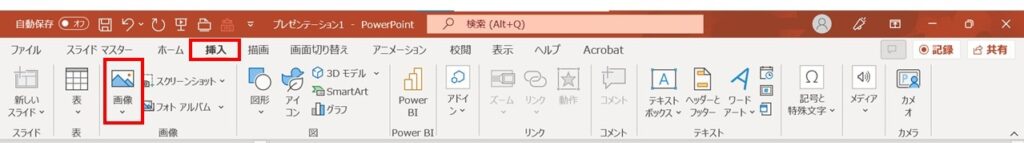
企業ロゴや背景画像など、全スライドに共通の画像を入れたい場合は、「挿入」タブから「画像」をクリックし、挿入したい画像を選択します。

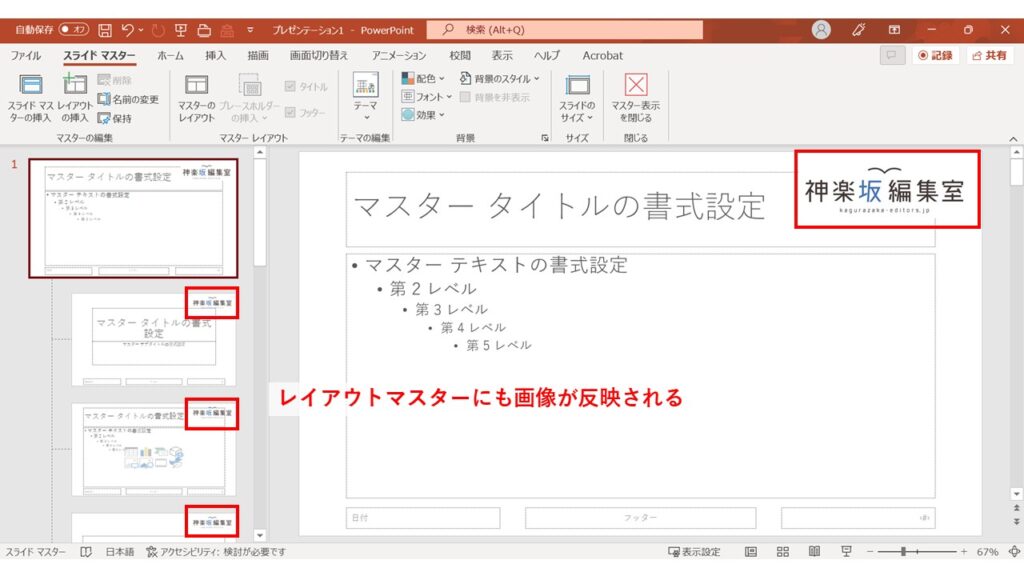
今回は、以下のようにロゴをスライドの右上に配置しました。
スライドマスターに画像を挿入すると、すべてのレイアウトマスターにも反映されるため、各スライドで個別に設定する必要はありません。

フッターの編集
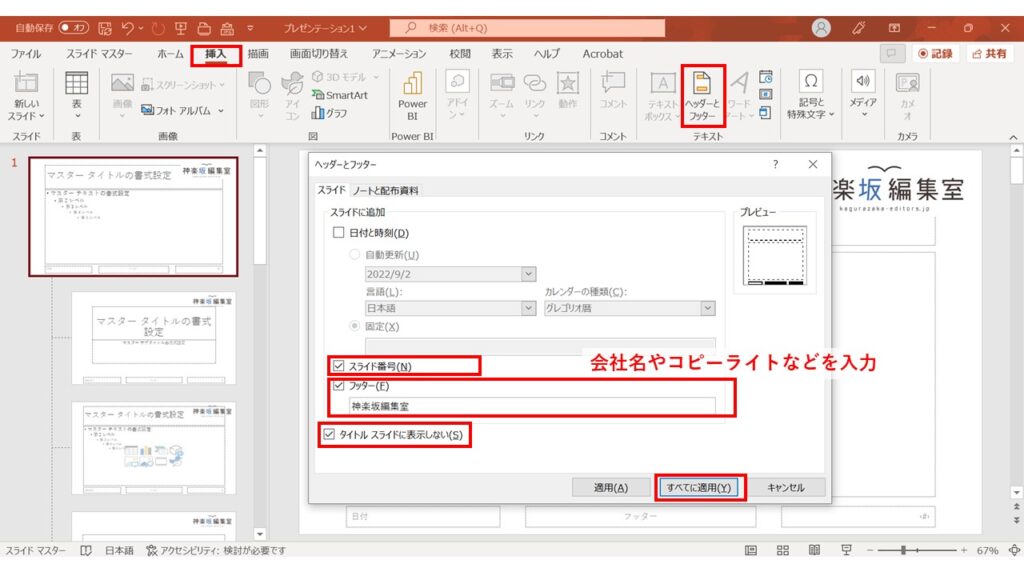
日付やスライド番号、コピーライトなどのフッター情報は、「挿入」タブ内の「ヘッダーとフッター」から設定します。
「ヘッダーとフッター」画面から、表示したい項目にチェックを入れます。「フッター」欄に会社名やコピーライトなどの任意のテキストを入力し、「すべてに適用」をクリックすれば設定完了です。

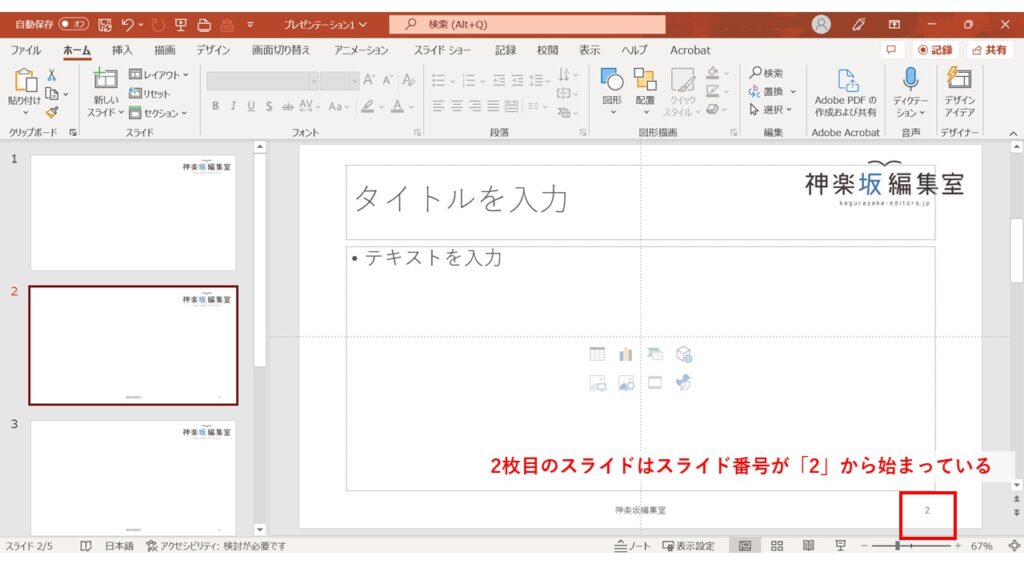
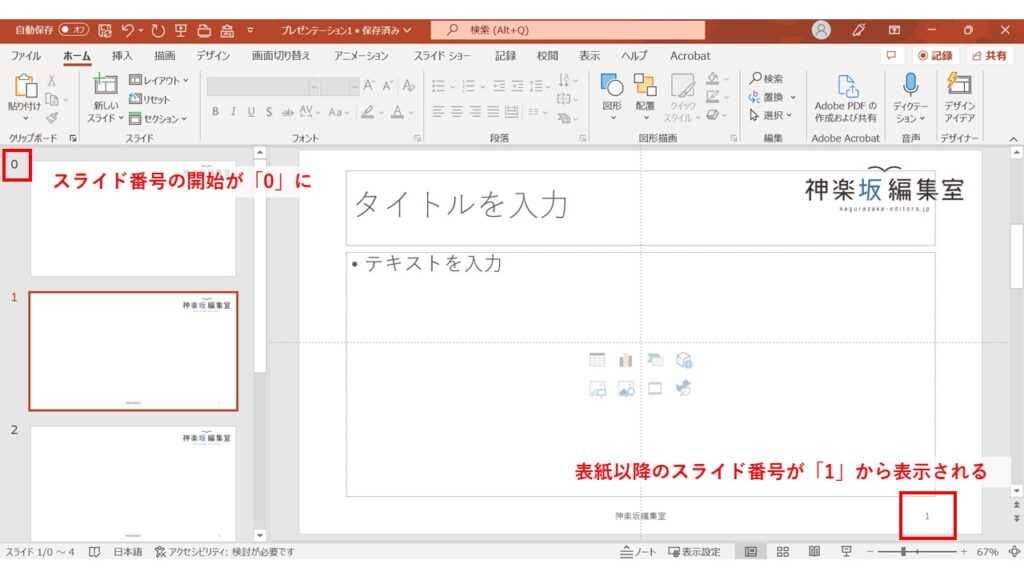
なお、「タイトルスライドに表示しない」にチェックを入れると、表紙スライドにはフッターが表示されなくなります。ただしこの設定では、2枚目のスライド番号が「2」と表示されてしまうため注意が必要です。

表紙以降のスライド番号を「1」から始めたい場合には、表紙のスライド番号を「0」に設定する必要があります。
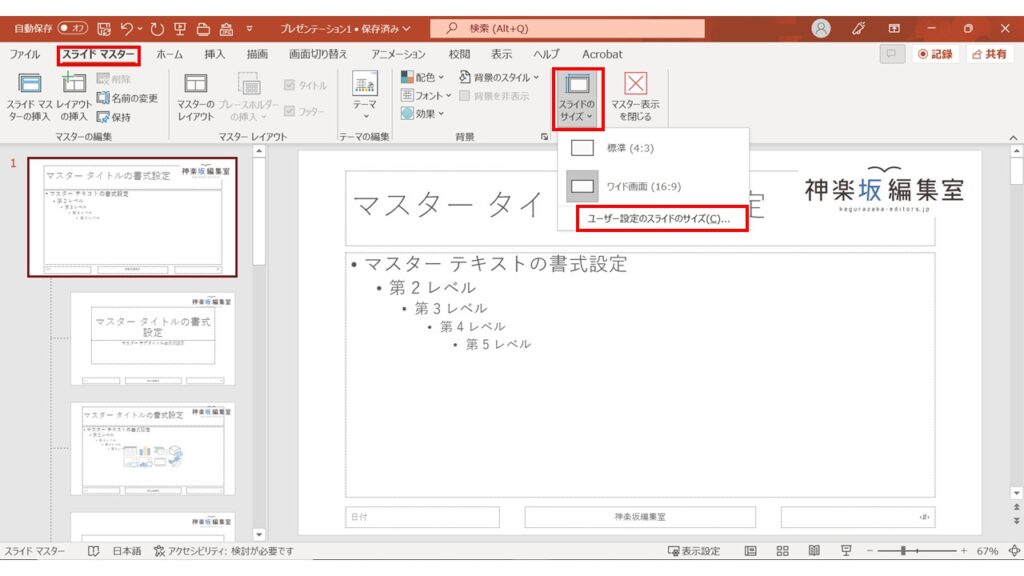
スライドの開始番号を変更するには、まず「スライドマスター」タブから「スライドのサイズ」を選択し、「ユーザー設定のスライドのサイズ」をクリックします。

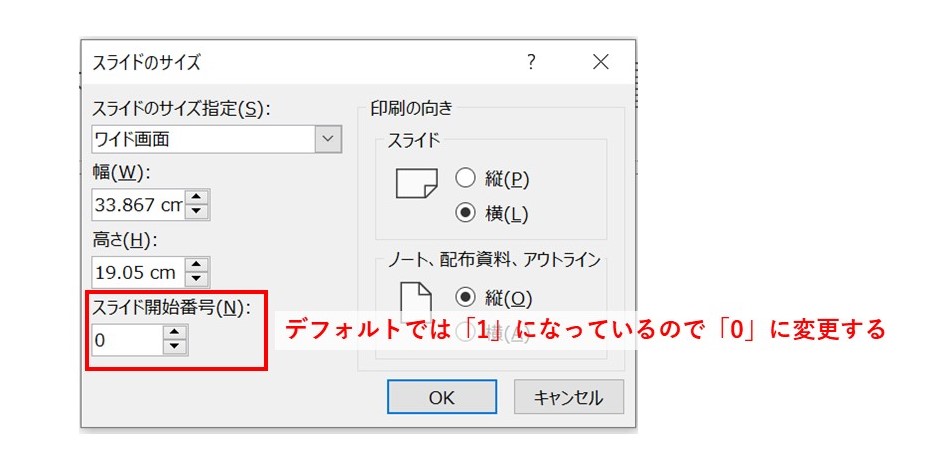
「スライドのサイズ」のボックスが表示されたら、「スライド開始番号」を「0」に設定します。

これによって、表紙のスライド番号が「0」となり、表紙以降のスライド番号は「1」から始まるようになります。

スライドマスターの設定例
ここまでに設定したフォントやテーマカラーを使って、タイトルの細かいレイアウトを編集してみましょう。
今回は、「タイトルとコンテンツ」というレイアウトのタイトル部分に下線を追加し、見出しのデザインを整えていきます。
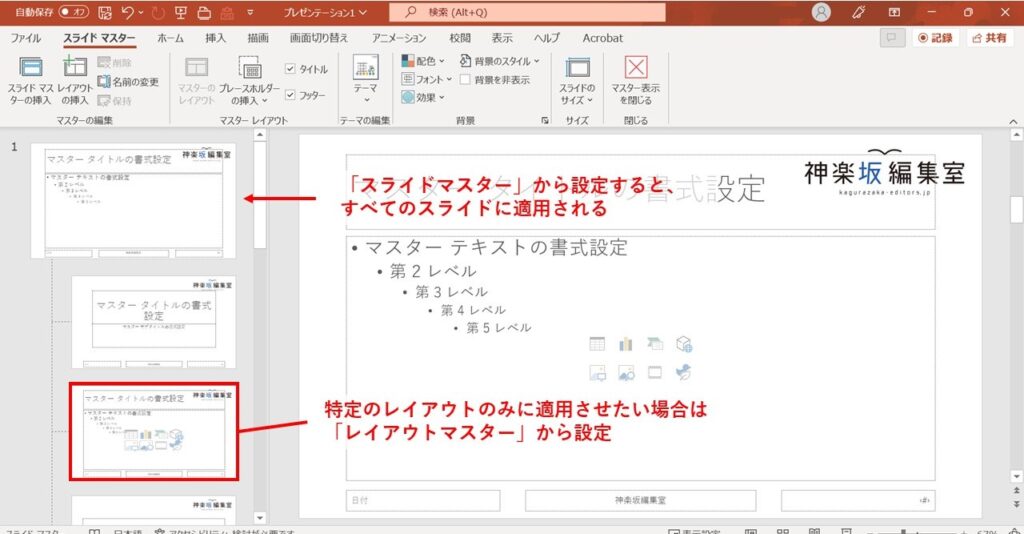
このような特定のレイアウトだけに適用したい設定は、「スライドマスター」ではなく「レイアウトマスター」で行うのがポイントです。スライドマスターで設定すると、すべてのスライドに反映されてしまうため、必要に応じて使い分けましょう。

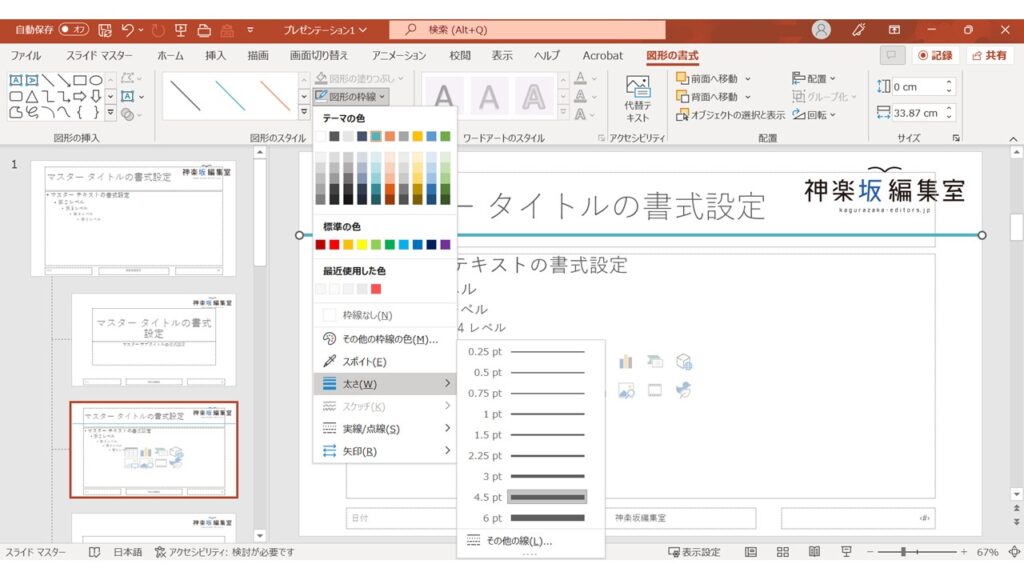
まず、「挿入」タブから「図形」を選択し、線を追加します。このとき、先ほど設定したテーマカラーを使用することで、スライド全体のデザインに統一感を持たせることができます。

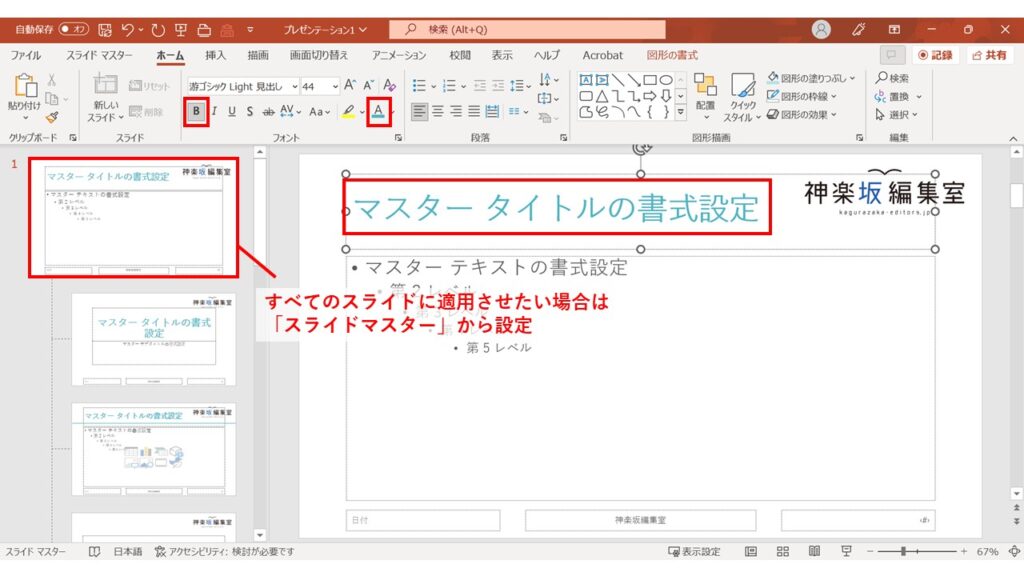
次に、タイトルの文字色や文字サイズなどを調整していきます。スライド全体でタイトル書式を統一したい場合は、「レイアウトマスター」ではなく「スライドマスター」から設定しましょう。

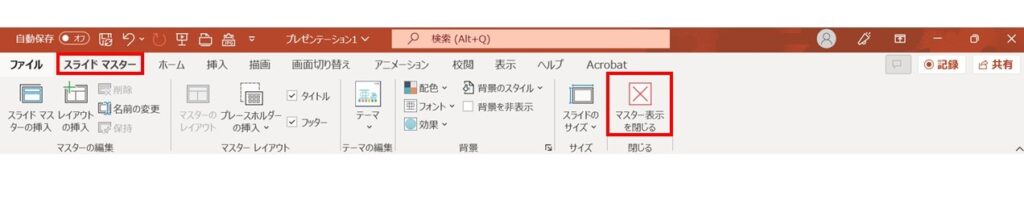
設定が完了したら、「スライドマスター」タブの「マスター表示を閉じる」をクリックし、設定内容がスライドにどのように反映されているかを確認しましょう。

「レイアウトマスター」で設定したタイトル部分の下線は、他のレイアウトには影響せず、「タイトルとコンテンツ」のレイアウトのみに適用されていることが確認できます。

このように、事前にタイトル周りの細かなレイアウトを整えておくことで、後から個別のスライドを1枚1枚編集したり、レイアウトをコピーしたりする手間が省け、資料作成が格段にスムーズになります。

スライドマスターの保存方法
スライドマスターの設定が完了したら、テンプレートとして保存しておくのがおすすめです。これによって、新しい資料を作成する際にも、一からスライドマスターを設定し直す必要がなくなります。
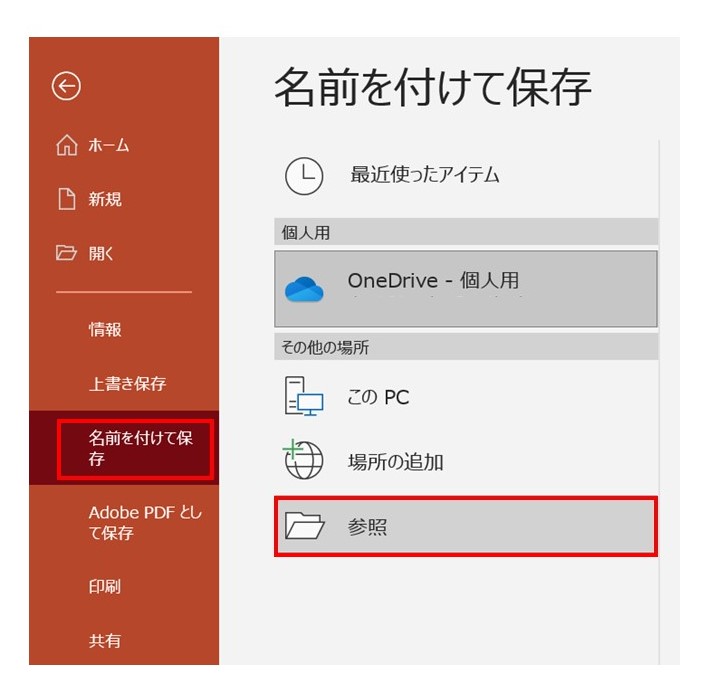
スライドマスターを保存する際には、画面左上のメニューから「ファイル」→「名前を付けて保存」→「参照」の順にクリックします。

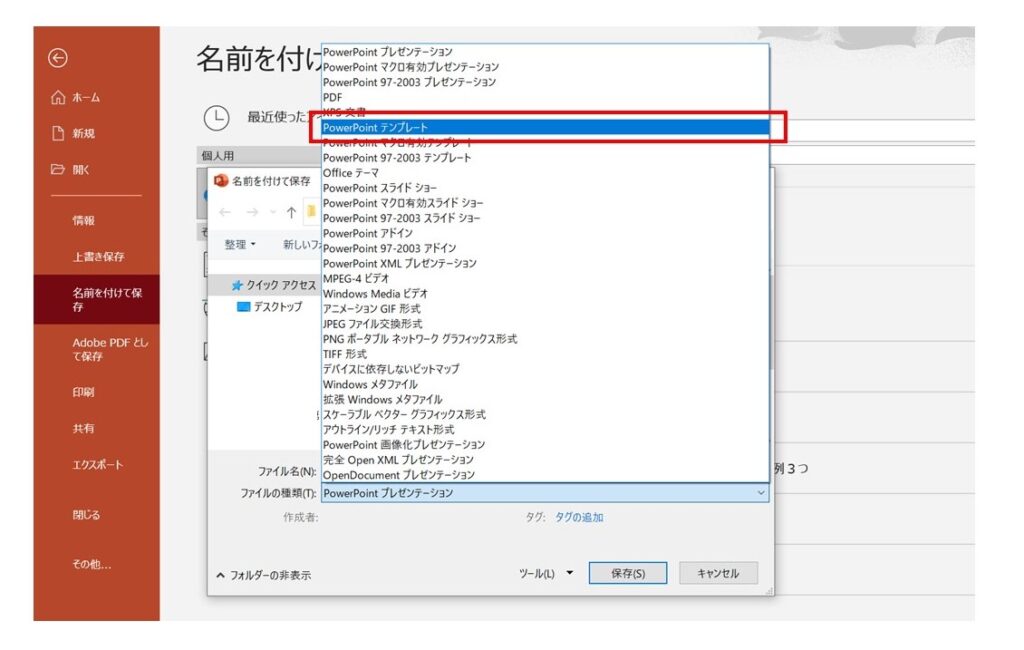
ファイルの保存画面が表示されたら、「ファイルの種類」から「PowerPointテンプレート」を選択し、ファイル名を入力して保存します。

作成したテンプレートを使いたい場合は、保存したテンプレートファイルを開き、そのまま新しいプレゼンテーションとして編集するだけです。
なお、テンプレートを使って作成した資料をそのまま保存しても、元のテンプレートが上書きされることはなく、別ファイルとして保存されます。
まとめ
今回は、スライドマスターの基本や、最初に設定しておきたい項目についてご紹介しました。
一見難しそうに見えるスライドマスターですが、今回ご紹介した設定を行うだけで、スライドごとに個別に編集する手間が減り、資料作成の効率と完成度が格段にアップします。
スライドマスターを上手に活用して、統一感のある見やすいプレゼンテーション資料を作成しましょう。